Home >Web Front-end >JS Tutorial >An explanation of how to use jQuery to implement the double-click table editing function
An explanation of how to use jQuery to implement the double-click table editing function
- 巴扎黑Original
- 2017-06-21 16:02:021372browse
This article introduces you to everyone through example codejquery Double-click to editForm, friends who need it can refer to it
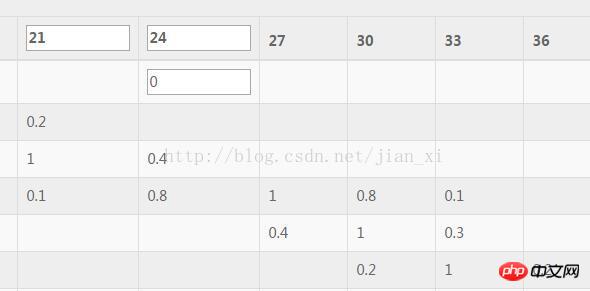
First I will show you the rendering:

The following is a simple form editing function implemented in a simple way:
The simple HTML code is skipped, the following is the js implementation process
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>The above is the detailed content of An explanation of how to use jQuery to implement the double-click table editing function. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of the application of parentNode, childNodes, and children in javascriptNext article:Detailed explanation of the application of parentNode, childNodes, and children in javascript
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

