Home >Web Front-end >H5 Tutorial >How to make dynamic visual difference background (h5)
How to make dynamic visual difference background (h5)
- PHP中文网Original
- 2017-06-21 14:34:405310browse
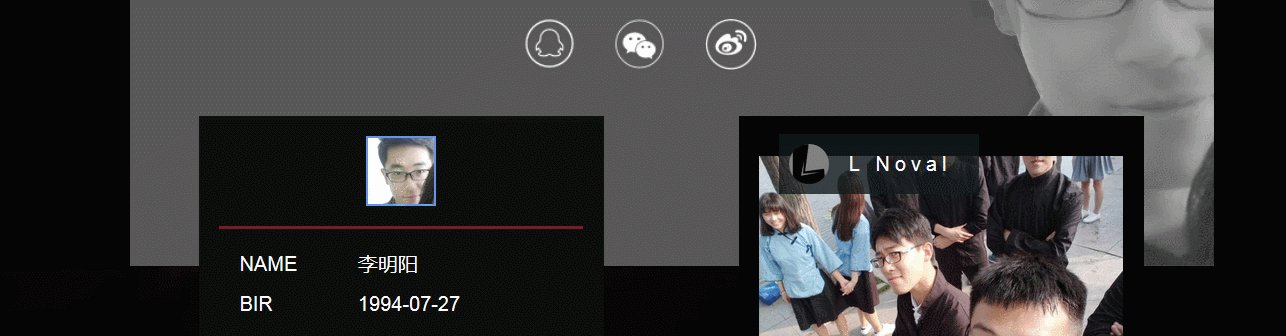
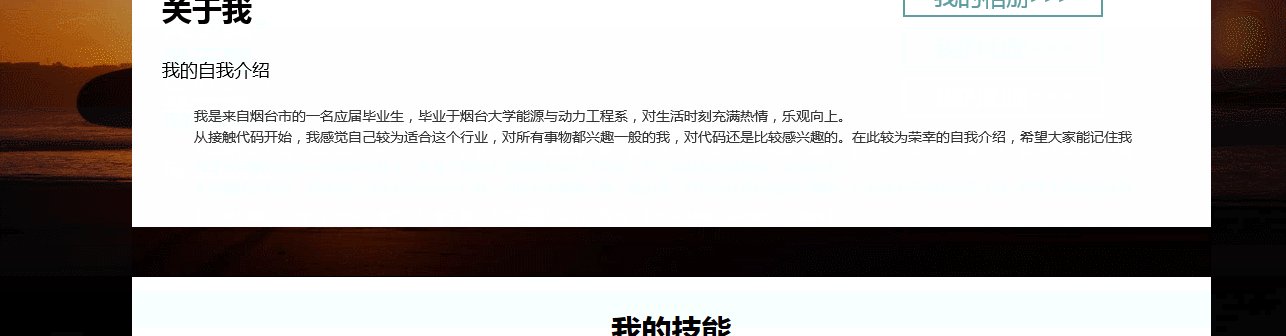
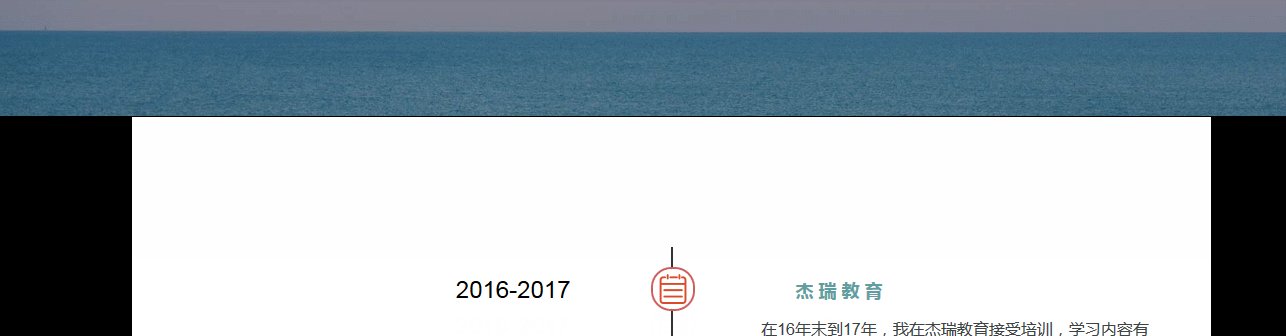
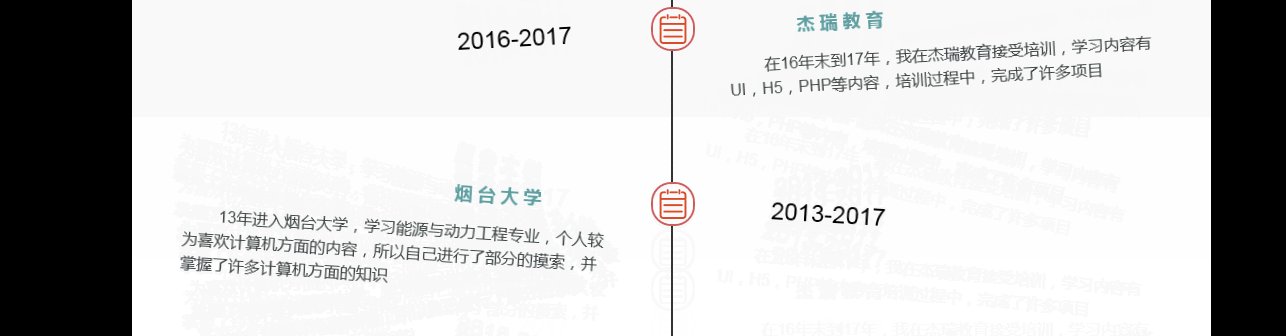
When making a website, you may use the visual difference effect
As shown

The visual difference effect will be used when making a web page It has a very cool effect. Today we are going to talk about how to present dynamic visual difference
The effect is as shown in the picture:

The production method first requires a visual difference plug-in
The plug-in I use is a relatively popular visual difference plug-in
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
Import these three css After file, you can modify the picture in style
Just modify the picture to the specified gif
Introduced below Use the plug-in method
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
Choose a gif
Use PS to simply crop a large gif image, and cut out two sides according to the proportion


#bei1{
position: fixed; //首先进行定位,相对浏览器定位,定在一左一右
left: 0px; //通过调整左右距离定在屏幕左右
z-index: -1; //调整z-index使其置入最底层
width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度
img{
width: 100%; //改变图片宽度为100%
min-height: 1080px; //这里是为了防止高度不足,设定的最小高度
}
}
#bei2{
position: fixed;
right: 0px;
z-index: -1;
width: 13%;
img{
width: 100%;
min-height: 1080px;
}
}Display the main content in the center of the screen and cover the edges
#zuopinx{
width: 80%; //主要内容宽度
background-color: #EEEEEE;
position: relative;
margin: 0 auto; //居中
margin-top: 80px;
z-index: 15;
padding-top: 40px;
padding-bottom: 40px;
display: flex;
flex-wrap:wrap;
justify-content: space-around;
}The effect is direct It can be expressed
The above is the detailed content of How to make dynamic visual difference background (h5). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

