Home >Web Front-end >JS Tutorial >jquery page watermark plug-in, supports multi-line watermarks and line staggering
jquery page watermark plug-in, supports multi-line watermarks and line staggering
- 巴扎黑Original
- 2017-06-26 14:36:212799browse
Recent work requirements require me to add a watermark to the page, but I found that the online examples could not meet my needs, so I decided to write it myself.
There are several special requirements:
1. You can write multiple lines of watermarks and align them in the center.
2. Each row of watermarks is staggered.
PS: The examples I found are all single-line watermarks, so they cannot be used. The effect I want to achieve is as follows.

(Figure 1)
Implementation ideas
Implementation page There are two main methods of watermarking.
1. DOM element
is to place the watermark in the DOM element and lay it in the target area according to certain rules.
Advantages:
(1). The element calculation method is relatively simple
Disadvantages:
2.canvas
First write the watermark in the canvas, then generate the background image and lay it out with the background image.
Advantages:
(1). Don’t worry about dynamic changes in the target area.
Disadvantages:
(2). The calculation method is complex.
After thinking about it, I chose the second implementation method, focusing on performance.
Difficulties in implementation
##1. Canvas does not rotate for text
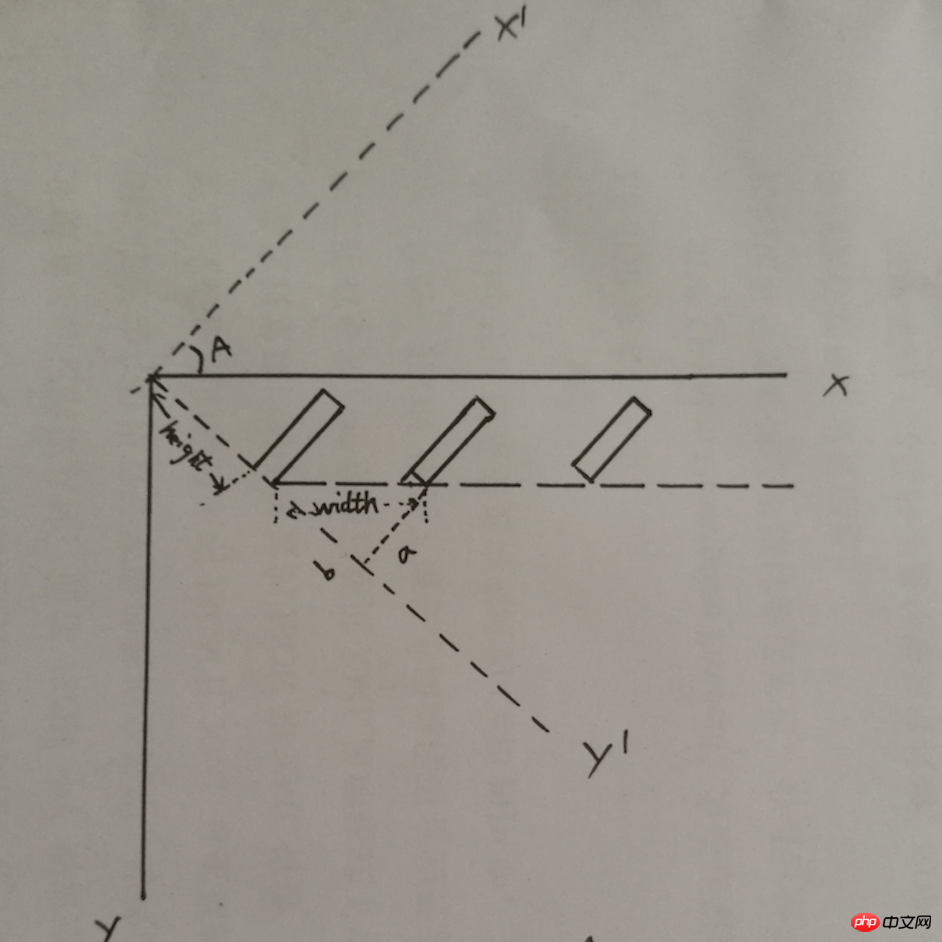
In canvas drawing, there is no control over text rotation, so you can only rotate the canvas and arrange each line of text one by one according to rules. As shown below, x0y is the viewport (that is, what you can see), x'0y' is the canvas after rotating the A angle, so when we draw the canvas, the position of each line of text must be Make a correction.

3. The horizontal spacing problem caused by the different lengths of each line of text
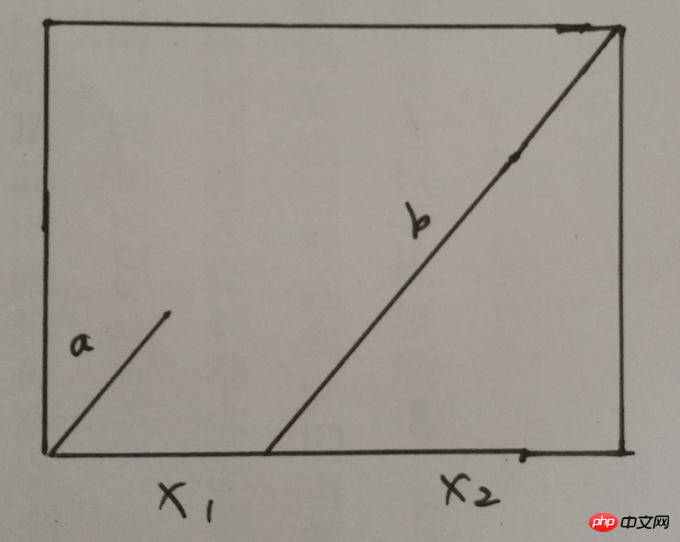
As shown below, a and b are two paragraphs of text, which are longer The b will cause the horizontal spacing to become larger. If it is used directly as a background image, then when the background repeats, the horizontal length will be different, which looks uncomfortable.
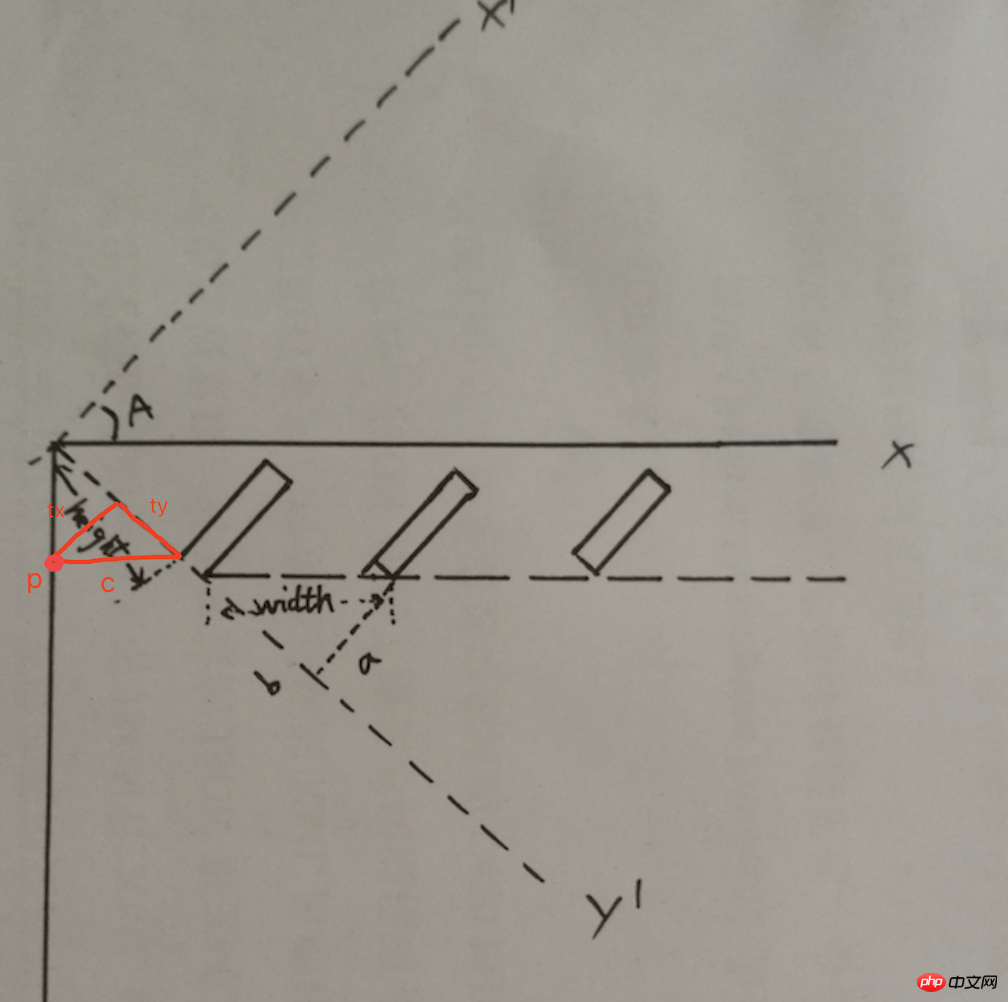
4. The first line of text x does not start from 0
In fact, after the canvas is rotated, it is the first line seen in the window It does not start from 0 (although it is drawn at 0). As you can see from Figure 2, there is still a distance.
Code
I put the code on GitHub, please give me any suggestions. Code address:Summary
This is a simple plug-in with not much code. In fact, it itself No need for jquery, just habitual implementation. There is actually a key point here, which is the viewport and canvas. I have summarized it in the svg article. You can take a look. In addition, I hope you can find solutions to several difficulties I encountered.The above is the detailed content of jquery page watermark plug-in, supports multi-line watermarks and line staggering. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

