Home >Web Front-end >JS Tutorial >Example of Meituan App developed with React+Redux
Example of Meituan App developed with React+Redux
- 零下一度Original
- 2017-06-26 11:22:382685browse
README.md
Preface
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
Project Introduction
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
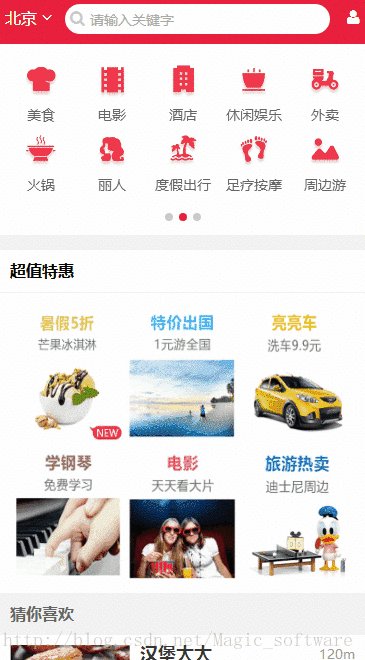
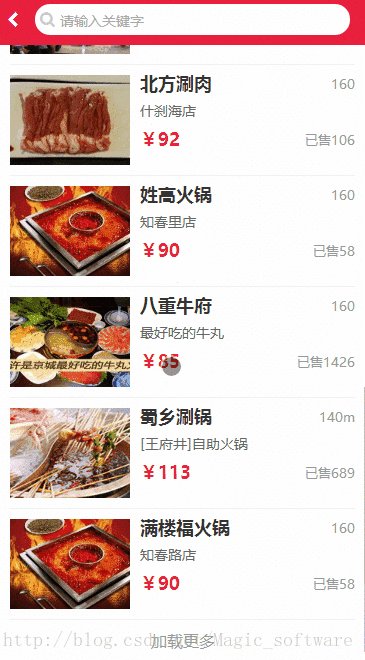
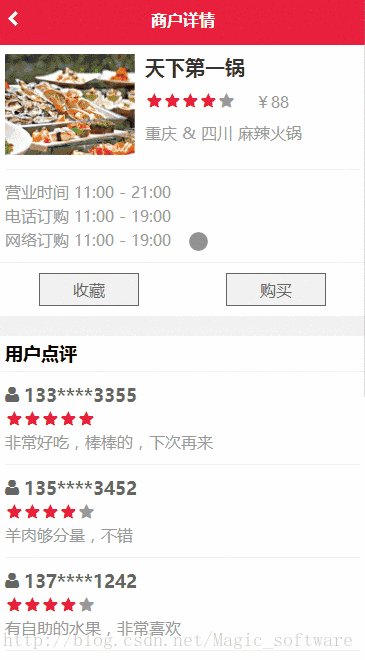
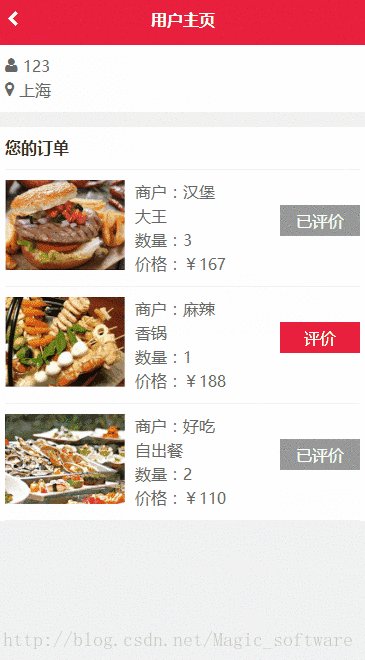
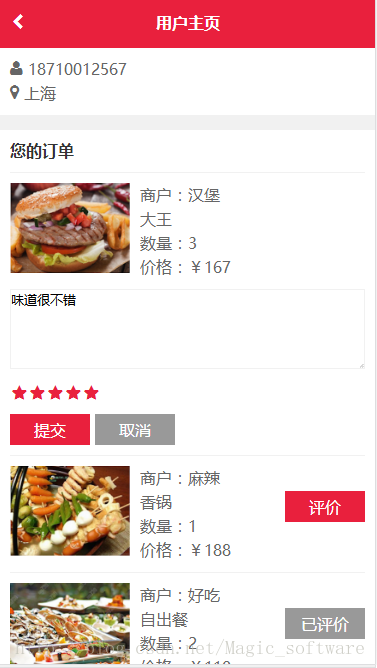
Project Example of Meituan App developed with React+Reduxnstration

GitHub Address
Online Example of Meituan App developed with React+Reduxnstration
Function Introduction
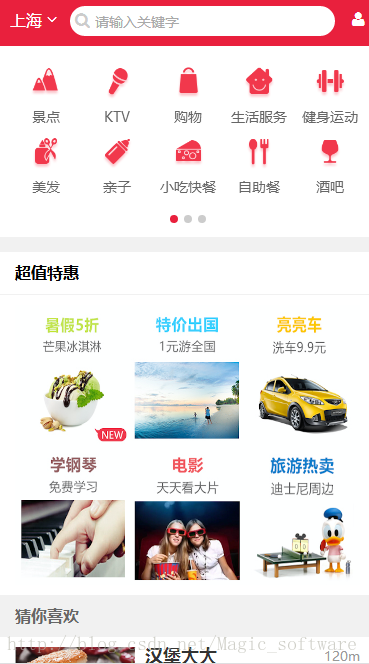
1. Home Page DevelopmentGitHub Address 
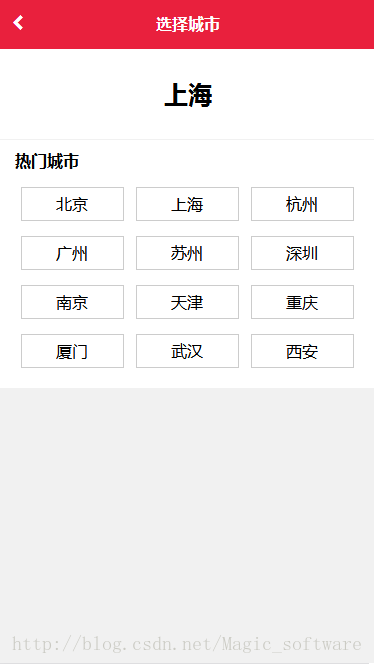
##2. City PageGitHub address 
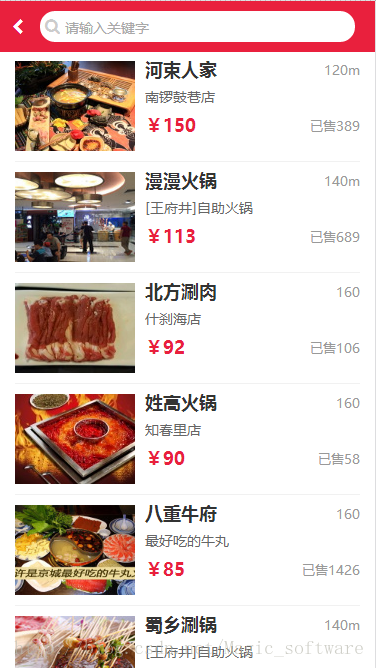
3. Search results pageGitHub address 
4. Details page GitHub address 
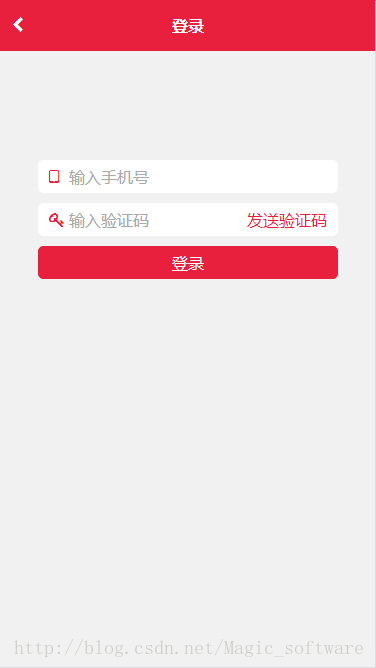
5. Login pageGitHub address 
GitHub Address 
GitHub address  ##8. Evaluation function
##8. Evaluation function
System & Technical Analysis
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料 和博客看一下,先入门,最好是到去看官方文档。 - React 框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很 方便做到组件的分离 - redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其 他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store, action,reducer之后再看就能理解了 >Redux is a predictable state container for JavaScript apps. - less 一种css的预编译语言。这个项目中的样式和布局还是div+css. - 管理工具git&webpack&npm git作为代码的托管工具,webpack作为开发的管理工具,npm包管理 - 后台模拟数据KOASummary
学完这个项目之后,相信大家会知道React+Reduce的开发的应用,和开发流程等等,同时会加深对React的理解,这也是
这个项目最大的好处。另一方面,React带给我们组件化的开发模式,在代码结构上非常的清晰,易于维护和扩展。相对于
利用Jquery开发最大的好处就是React的数据驱动视图的开发方式,在性能上也有一定的提升。
但实战项目始终是框架的运用,如果要做到代码和框架的性能优化,这个项目远远达不到效果。同时在这个项目中,我们也 使用了企业中常用的一些性能优化,比如使用React官方提供的库 **react-addons-pure-render-mixin** ,但对于一 些特定功能来讲,使用这个方法并达不到很好的效果,如果需要更加深刻的理解React的框架,除了必要的文档,其内部的 组织架构和实现方式也要了解,小编现在还没有深入研究,有能力的学生可以多研究一下。
Explanation
开发的流程也就是按照上面的顺序开发,GitHub上面有9个分支,对应每一个功能的开发,大家可以按照顺序下载代码学习 方便初学者学习和使用,项目来源于Mooc网的React实战项目,在此基础上修改了一下小问题,主要代码一致。参考MOOC网 [React模仿大众点评],这个上面的手记特别的详细,大家务必看一下
The above is the detailed content of Example of Meituan App developed with React+Redux. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of node operation examples of DOM methodsNext article:Detailed explanation of node operation examples of DOM methods
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

