Home >Web Front-end >JS Tutorial >Detailed explanation of angular url parameter passing example
Detailed explanation of angular url parameter passing example
- 零下一度Original
- 2017-06-25 09:14:471380browse
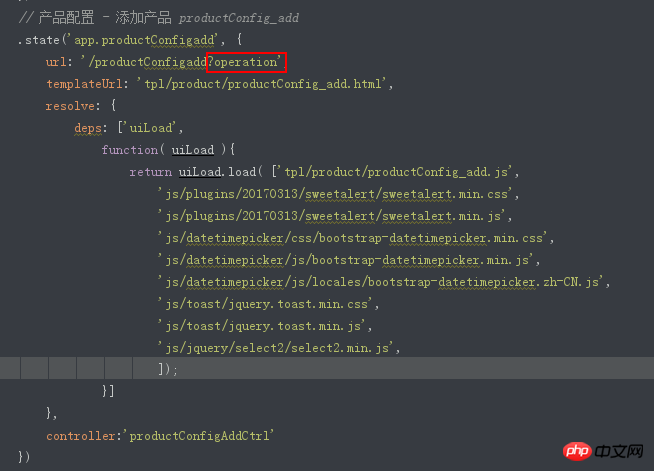
1. Configure the parameter operation in the route

2. Bring the parameters when page A jumps
$scope.goPage = function (op) {
$state.go("app.productConfigadd",{"operation":op});//注入$state
};3. Page B gets the value of parameter operation
$stateParams.operation //注入$stateParams获取参数operation的值
The above is the detailed content of Detailed explanation of angular url parameter passing example. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Node.js+Koa development response event exampleNext article:Node.js+Koa development response event example
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

