Home >Web Front-end >JS Tutorial >The difference in usage between parent() and parents() in jquery
The difference in usage between parent() and parents() in jquery
- 伊谢尔伦Original
- 2017-06-17 10:30:234164browse
.parent(selector) Get the parent element of each element in the current matching element set, selected by filter (optional). Gets a set of elements containing the unique parent element of all matching elements.
.parents(selector) Get the ancestor elements of each element in the current matching element set, filtered by the selector ( optional). Gets a set of elements containing the ancestors of all matching elements (excluding the root element). Can be filtered by an optional expression.
It can be seen that parent is chosen very clearly, which is the parent element of the current element; parents is the ancestor element of the current element.
Given a jQuery object representing a collection of DOM elements, the .parents() method allows us to search the DOM tree for ancestor elements of these elements and construct it with matching elements in order from the nearest parent element upwards A new jQuery object. Elements are returned in order from the nearest parent element outward. .parents() is similar to the .parent() method, except that the latter traverses a single level up the DOM tree.
Both methods can accept optional selector expressions of the same type as the parameters we passed to the $() function. If this selector is applied, elements will be filtered by testing whether they match the selector.
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>If we start from item A, we can find its ancestor elements
$('li.item-a').parents().css('background-color', 'red');
The result of this call is that the elements such as level-2 list, item II, and level-1 list (along the All the way up the DOM tree until 100db36a723c770d327fc0aef2ce13b1) sets a red background. Since we didn't apply a selector expression, the parent element naturally becomes part of the object. If a selector is applied, the element is checked to see if it matches the selector before it is included. Since we didn't apply a selector expression, all ancestor elements are part of the returned jQuery object. If a selector is applied, only matching items within it will be included.
If we start with item A, we can find its parent element:
$('li.item-a').parent().css('background-color', 'red');
The result of this call is to set a red background for the level-2 list. Since we didn't apply a selector expression, the parent element naturally becomes part of the object. If a selector is applied, the element is checked to see if it matches the selector before it is included.
Let’s look at an example
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();Example 3
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
Let’s look at examples used in previous projects
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}jquery related code
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
Involved knowledge points:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");parentsUntil() method
Definition: parentsUntil() Gets the ancestor elements of each element in the current set of matching elements, until (but not including) the element matched by the selector, DOM node, or jQuery object.
In fact, the parentsUntil() method, nextUntil() method, and prevUntil() method have the same principle. The only difference is that nextUntil() is going down, prevUntil() is going up (sibling elements), and parentsUntil() is also going up (finding ancestor elements)
Look at an example below:
<!DOCTYPE html>
<html>
<head>
<script type="text/
javascript
" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
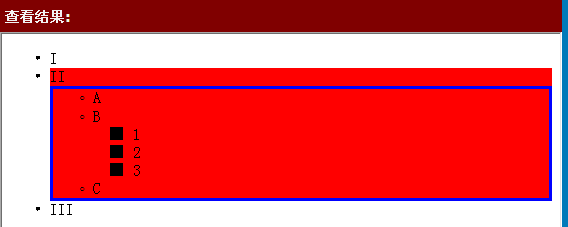
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>
The results are as follows: 
Analysis:
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Let’s look at the second statement:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>The above is the detailed content of The difference in usage between parent() and parents() in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

