Home >Web Front-end >JS Tutorial >How to validate form using JavaScript regular expression
How to validate form using JavaScript regular expression
- 巴扎黑Original
- 2017-06-16 10:50:171280browse
This article mainly introduces the method of using JavaScript regular expressions to verify form forms. Friends who need it can refer to it

##document: between tags
location: url
history: forward and back



##
<html>
<head>
<script type="text/javascript">
function show()
{
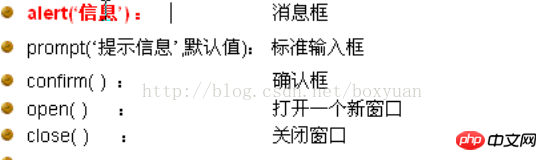
//弹出一个提示框
window.alert("hh");
}
//将show方法绑定到按钮上
window.onload=function()
{
//定位到按钮
var buttonElement=document.forms[0].mybtn;
//动态绑定show方法
buttonElement.onclick=show;
//show如果加()则一加载网页就弹出提示框
}
function validateForm()
{
var loginform=document.forms[1];
var username=trim(loginform.username.value);
var password=trim(loginform.password.value);
var email=trim(loginform.email.value);
// alert("替代前长度:"+username.length);
// username=trim(username);
// alert("替代后长度:"+username.length);
//判断用户名必填:
if(username.length==0)
{
alert("用户必填");
}
else if(!/^[a-zA-Z0-9]+$/.test(username))
{
alert("用户名必须是英文字母");
}
else if(password.length==0)
{
alert("密码必填");
}
else if(!/^[0-9]{6}$/.test(password))
{
alert("密码必须为6位数字");
}
else if(email.length==0)
{
alert("邮箱必填");
}
else if(!/^\w+@\w+(\.\w+)+$/.test(email))
{
alert("邮箱格式不正确");
}
return false;
}
//自定义一个去空格的参数
function trim(s)
{
//s.REPLACE(正则表达式,替换的字符)
s=s.replace(/^\s*$/,"");
return s;
}
</script>
<style type="text/css">
.myclass{
position: absolute;
left: 400px;
top: 150px;
}
</style>
</head>
<body>
<p class="myclass">
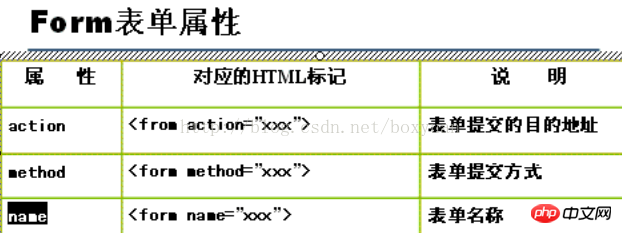
<form action="#" name="myform" method="post">
<input type="button" value="单机" name="mybtn"/>
</form>
</p>
<!--登录页面的表单-->
<form action="#" name="loginform" method="post" onsubmit="return validateForm()">
<table border="1" align="center">
<caption>基于js的验证</caption>
<tr>
<th>用户名:</th>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<th>密码:</th>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<th>邮箱:</th>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>The above is the detailed content of How to validate form using JavaScript regular expression. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Sample code display for displaying part of a hidden web pageNext article:Sample code display for displaying part of a hidden web page
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

