Home >Web Front-end >CSS Tutorial >10 recommended articles on experience exchange
10 recommended articles on experience exchange
- 黄舟Original
- 2017-06-15 09:21:161587browse
The innerHTML of tbody in IE6/IE7/IE8/IE9 cannot be assigned a value. The reproduction code is as follows The copy code is as follows: The innerHTML of tbody in IE6-IE9 cannot be copied. The innerHTML of tbody in IE6/IE7/IE8/IE9 cannot be assigned a perfect solution. Plan_Experience exchange
Introduction: Recently, it has been discovered that all major libraries can use xxx.innerHTML=HTML fragments to generate node elements, and then insert them into various positions of the target element. This thing is actually insertAdjacentHTML, but IE's abominable innerHTML turns this advantage into a disadvantage.
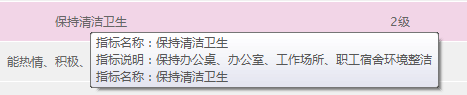
2. HTML implementation of title attribute line wrapping tips_Experience exchange
 Introduction: This article brings you a little trick on wrapping the title attribute in HTML. It is very practical. I recommend it to you here. No need to thank me~
Introduction: This article brings you a little trick on wrapping the title attribute in HTML. It is very practical. I recommend it to you here. No need to thank me~
3. "CSS3 Practical Combat" Notes - Gradient Design (3)_Experience Exchange
##Introduction: This article mainly introduces the notes of "CSS3 Practical Combat" - Gradient Design (3, friends in need can refer to 
4. Scroll Bar Effect_Experience Exchange
Introduction: Scroll bar effect
5. CHM Highlights (CHM)_Experience Exchange
Introduction: CHM Highlights (CHM)
6. Layer automatically adapts to height_Experience exchange
Introduction: The layer automatically adapts to the height
7. How to make the table a fixed size and the excess part is displayed as an ellipsis_Experience exchange
Introduction: How to make the table a fixed size, and the excess parts are displayed as ellipses
8. Compatibility issues between IE and FireFox _Experience exchange
Introduction: Compatibility issues between IE and FireFox
9. Let 2 DIVs be centered and side by side Display_Experience Exchange
Introduction: Let 2 DIVs be displayed side by side in the middle
10. DIV is perfectly centered Solution_Experience exchange
Introduction: An excellent solution for DIV centering
The above is the detailed content of 10 recommended articles on experience exchange. For more information, please follow other related articles on the PHP Chinese website!

