Home >Web Front-end >JS Tutorial >Detailed introduction to ClientRect
Detailed introduction to ClientRect
- 伊谢尔伦Original
- 2017-06-11 09:03:273437browse
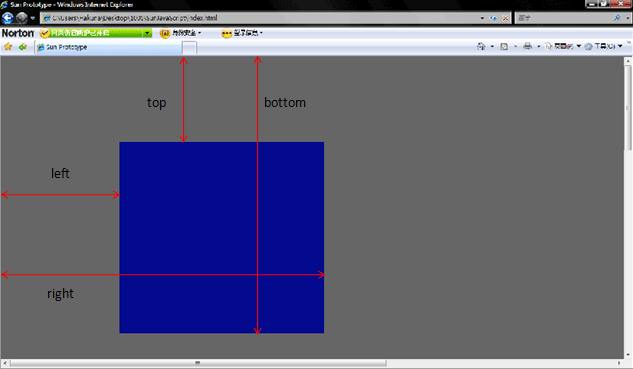
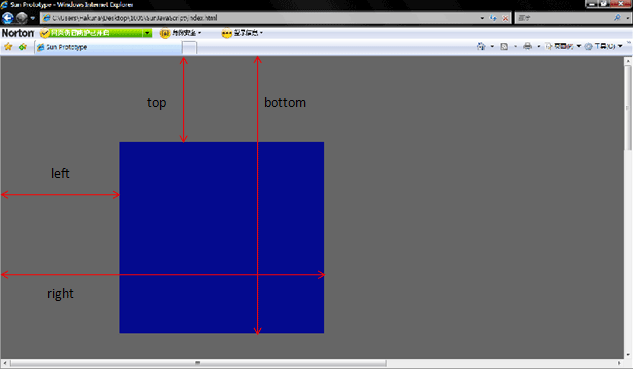
In this article, we will introduce mouse coordinates, element coordinates, and mouse coordinates within specified elements. 1. Mouse coordinates When a mouse-related event is triggered (such as click, mousemove), the current mouse coordinates can be obtained through the event object. The obtained coordinates can be divided into two types: 1) MouseEvent.screenX, MouseEvent.screenY: based on the X and Y coordinates of the screen; with the upper left corner of the screen as the starting point of 0,0. 2) MouseEvent.clientX, MouseEvent.clientY: Based on the X and Y coordinates of the body; taking the upper left corner of the current body as the starting point of 0,0, if the body contains a horizontal scroll bar or a vertical scroll bar, the upper left corner is still 0,0 coordinates point. 2. The coordinates of the element. The getBoundingClientRect() method of the element can obtain a ClientRect object, which describes the orientation, width and height of the element. 2.1 ClientRect
1. HTML knowledge--mouse, element coordinates and ClientRect object properties

Introduction: In this article, we will introduce mouse coordinates, element coordinates, and mouse coordinates within specified elements. 1. Mouse coordinates When a mouse-related event is triggered (such as click, mousemove), the coordinates of the current mouse can be obtained through the event object.
2. Firefox getBoxObjectFor getBoundingClientRect contact_javascript skills
##Introduction: Firefox prompts on web pages containing flash: Use of getBoxObjectFor() is deprecated. Please use element.getBoundingClientRect().
3. Parsing of getBoundingClientRect in various commonly used browsers_javascript skills
Introduction: getBoundingClientRect
4. javascript getBoundingClientRect() to get the position of the page element code [revised version] page 1/2_javascript skills

Introduction: This method is no longer IE Only. FF3.0+ and Opera9.5+ already support this method. It can be said that in obtaining page elements The positioning efficiency can be greatly improved. In previous versions of Opera and Firefox, it was necessary to loop through to obtain the absolute position of the element on the page.
5. javascript A quick way to get the position of an element getBoundingClientRect()_javascript tips
Introduction: There is a quick way to get The position of web page elements. That is to use the getBoundingClientRect() method.
6. js getBoundingClientRect() to get the position of page elements_javascript skills

Introduction: This method is no longer IE Only. FF3.0+ and Opera9.5+ already support this method. It can be said that it is very efficient in obtaining the position of page elements. Improvement, in previous versions of Opera and Firefox, it was necessary to loop through to obtain the absolute position of the element on the page.
7. How to get the position of an element from the periphery of the browser getBoundingClientRect_javascript technique
Introduction: This article introduces it to everyone Next, how to use the getBoundingClientRect() method to get the position of an element from the surroundings of the browser. Friends who have similar problems can refer to it. I hope it will be helpful for you to learn js
8. JS implementation of dragging sample code_javascript skills
Introduction: There are many ways to implement dragging in JS. In this article, we will introduce how to use the getBoundingClientRect() method. Implemented, interested friends should not miss it
9. How to use the getBoundingClientRect method to implement a simple sticky component_javascript skills

Introduction: This article introduces the implementation ideas of this component, and provides a specific implementation that also supports fixing sticky elements at the top or bottom. Since this component is very common in websites, it is necessary to master it. Implementation method, so that when necessary, components with more functions can be written based on its ideas
[Related Q&A recommendations]:
javascript - What is the use of the array returned by getClientRects?
javascript - Regarding a piece of code for iscroll, I hope someone can explain it
javascript - js determines whether to enter the visible area
javascript - Infinite scrolling using mint-ui prompts getBoundingClientRect not found
The above is the detailed content of Detailed introduction to ClientRect. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

