 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Sublime Text 3 common plug-ins and installation methods_javascript skills
Sublime Text 3 common plug-ins and installation methods_javascript skills関連チュートリアル: Sublime text 3 ショートカット キーとコンパイル環境の構成。
Sublime Text 3 プラグインのインストール方法:
皆さん、小さなウェブサイトが生き残るのは簡単ではありません。この記事があなたのお役に立つかどうかは広告料にかかっています。ページ内の広告をクリックしていただければ幸いです。
直接インストール
Sublime text 2 プラグインをインストールすると、インストール パッケージを直接ダウンロードして、パッケージ ディレクトリ (メニュー -> 設定 -> パッケージ) に解凍できるため、非常に便利です。
パッケージ コントロール コンポーネントを使用してインストールします
パッケージ制御コンポーネントをインストールしてから、オンラインで直接インストールすることもできます:
1. Ctrl+` を押してコンソールを表示します (注: QQ 入力方法がインストールされている場合、このショートカット キーは競合します。入力方法のプロパティ設定 - 入力方法の管理 - ホットキーをキャンセルして QQ ピンインに切り替えます)
2. 次のコードを一番下のコマンドラインに貼り付けて Enter キーを押します:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1. Restart Sublime Text 3.
2. If you see the package control item in Perferences->package settings, the installation is successful.
By the way, please post the code of Sublime Text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf .replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
If this method fails to install successfully, you can download the file here and install it manually.
How to install plug-ins using Package Control:
1. Press Ctrl+Shift+P to bring up the command panel
2. Enter install to bring up the Install Package option and press Enter, then select the plug-in to be installed in the list.
Unfortunately, some network environments may not allow access to unfamiliar network environments and thus set up a firewall. However, Sublime Text 2 seems to be unable to set up a proxy, and may not be able to obtain the installation package list.
Okay, now that the method is introduced, here is the main topic of this article, some useful Sublime Text 2 plug-ins:
GBK Encoding Support
For gb2312, Sublime Text 2 does not natively support it. We can use Ctrl+Shift+P to bring up the command panel or Perferences->Package Contro, enter install to bring up the Install Package option and press Enter, enter Select "GBK Encoding Support" to start the installation, and the status bar in the lower left corner will prompt that the installation is successful. At this time, the gbk-encoded file will not appear garbled. If you need to convert it to UTF-8, you can select Save with UTF8 in File-GBK to UTF8 and you will see it.
Zen Coding
I won’t explain this, but students who don’t know ZenCoding are strongly recommended to read it: "Zen Coding: A quick way to write HTML/CSS code".

emmet
PS: The developer of the Zen Coding for Sublime Text 2 plug-in has stopped sharing it on Github, and it can now only be installed through Package Control.
jQuery Package for sublime Text
If you can’t live without jQuery, this is a must~~
Sublime Prefixr
Prefixr, CSS3 private prefix auto-completion plug-in, is obviously very useful

Sublime Prefixr
JS Format
A JS code formatting plug-in.
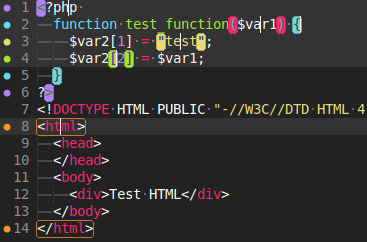
SublimeLinter
A plug-in that supports lint syntax, which can highlight lines of code that the linter thinks have errors. It also supports highlighting some special comments, such as "TODO", so that they can be quickly located. (The TODO function of IntelliJ IDEA is very good. Although this plug-in cannot compare, it is useful enough)

SublimeLinter
Placeholders
Hence the meaning of the name, it is used as a placeholder, including some placeholder text and HTML code snippets, which is practical.
Sublime Alignment
Automatic alignment for code formatting. Legend has it that the latest version of Sublime has been integrated.

Clipboard History
Pasteboard history for easy access to copied/cut content.
DetectSyntax
This is a code detection plug-in.
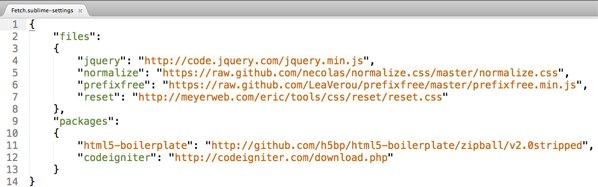
Nettuts Fetch
If you are using some public or open source frameworks, such as Normalize.css or modernizr.js, but after a period of time, the open source library may have been updated and you did not notice it. If it is too suitable for your project, then you will have to try it again or continue to use the old files. Nettuts Fetch allows you to set a list of files that need to be synchronized and then save the updates.

JsMinifier
This plug-in is based on Google Closure compiler and automatically compresses js files.
Sublime CodeIntel
Automatic code prompt
Bracket Highlighter
Similar to code matching, you can match ranges within brackets, quotation marks and other symbols.

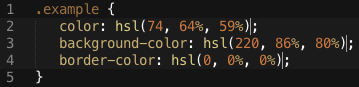
Hex to HSL
Automatically convert color values from hexadecimal to HSL format, shortcut key Ctrl+Shift+U

GBK to UTF8
Convert the file encoding from GBK to UTF8, shortcut key Ctrl+Shift+C
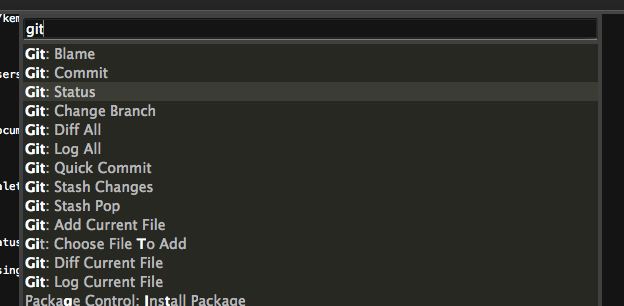
Git

This plug-in basically implements all the functions of git.
Summary
Okay, that’s about it. If you have commonly used plug-ins or extensions, please recommend them. Sublime Text 3 is really an editor that I fell in love with at first sight. I must recommend it every time I talk to others about editors. . .
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

WebStorm Mac version
Useful JavaScript development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





