Home >Web Front-end >CSS Tutorial >Turn the entire interface of the website or web page into black and white and gray tones css code
Turn the entire interface of the website or web page into black and white and gray tones css code
- 巴扎黑Original
- 2017-06-09 14:24:535378browse

Not much to say, please look at the code to turn the website or web page into black and white
Web page black and white code external style
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123webpage black and white code internal style
to write the css file inside the head tag
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567
webpage black and white code inline style
Enter the html tag and find the html
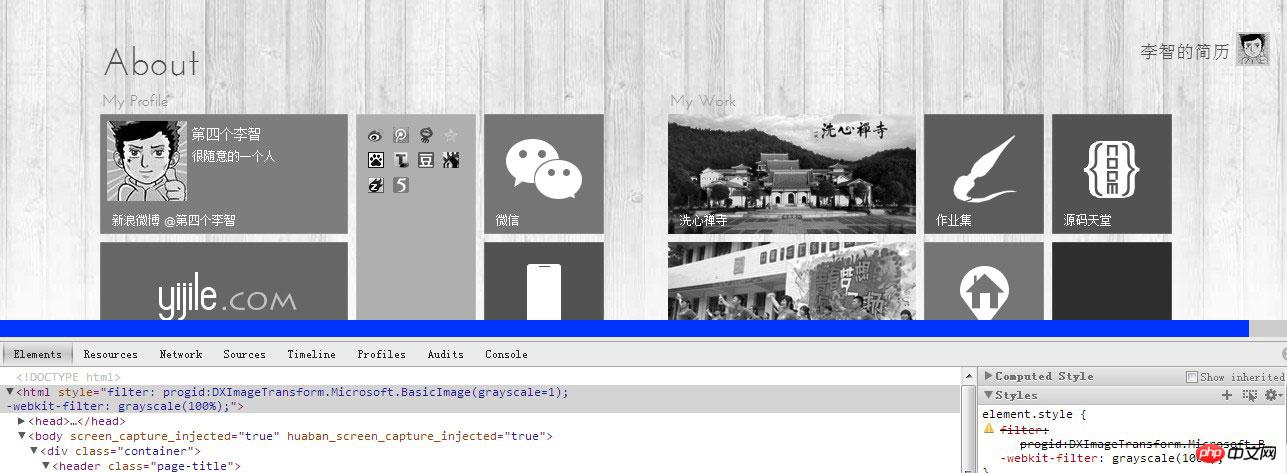
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12###### webpage black and white code QQ group space version, for most mainstream browsers###**Please use *###
html {-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
} when writing .css filesThe above is the detailed content of Turn the entire interface of the website or web page into black and white and gray tones css code. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

