Home >Web Front-end >CSS Tutorial >Summary of the latest 8 implementations of drop-down menu functions
Summary of the latest 8 implementations of drop-down menu functions
- 零下一度Original
- 2017-06-04 17:08:403192browse
In computer applications, drop-down menus are a form of menu. The specific performance is as follows: when the user selects an option, the menu will extend downwards to another menu with other options. Drop-down menus are usually used to put some functions with the same category into the same drop-down menu, and place this drop-down menu under an option in the main menu. The items in the drop-down menu can be set to multi-select or single-select as needed, and can be used to replace a set of check boxes (set as multi-select) or radio button (set as single-select). This takes up less space than a checkbox group or a radio button group, but is less intuitive.
1. Three methods to implement simple drop-down menu function

3. Various drop-down menu implementation tutorials
This course goes from easy to difficult, step by step, from static web page layout to application HTML/CSS,JavaScript, jQuery use different technologies to implement dynamic drop-down menus, allowing you to master the production of drop-down menus and code debugging between different browsers to solve the problem Browser compatibility issues.
4.Introduction to the simple method of making CSS drop-down menu
 ##5.
##5.
This is a drop-down menu special effect with underline following effect made using pure CSS3. The drop-down menu uses CSS3 transform and transition to create underline follow effects and drop-down menu effects.
6.
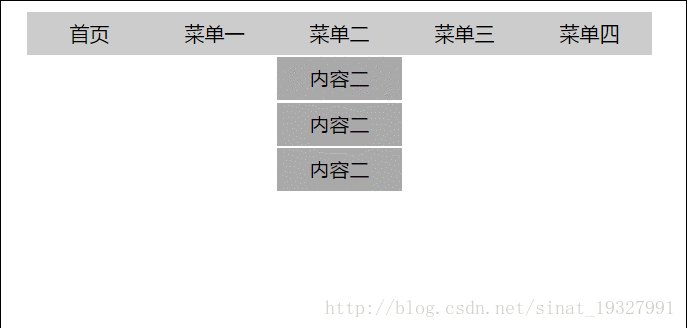
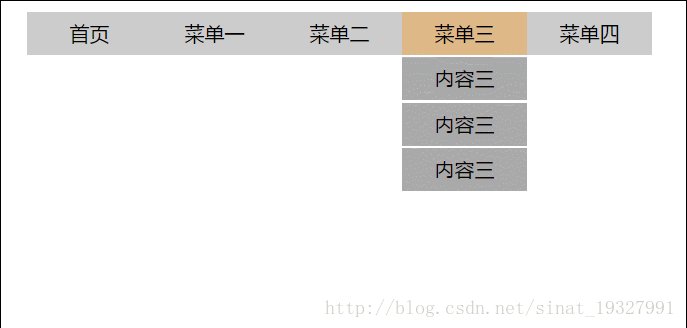
Summary of using JavaScript to implement the drop-down menu function In Web development, the drop-down menu is displayed by several It consists of the main menu bar at the top of the window and the submenus below each menu bar. Each submenu often also contains several submenu items. Normally, only the menu bar is displayed in the window, and when the mouse pointer points to the menu bar, the menu bar's submenus are displayed. When the mouse pointer leaves the menu, the submenu is hidden and returns to the
In Web development, the drop-down menu is displayed by several It consists of the main menu bar at the top of the window and the submenus below each menu bar. Each submenu often also contains several submenu items. Normally, only the menu bar is displayed in the window, and when the mouse pointer points to the menu bar, the menu bar's submenus are displayed. When the mouse pointer leaves the menu, the submenu is hidden and returns to the
where only the main menu bar is displayed. Based on this feature of the drop-down menu, we can use JavaScript to easily implement these functions. This article will specifically explain the use of JavaScript technology to implement the function of drop-down menus. 7.
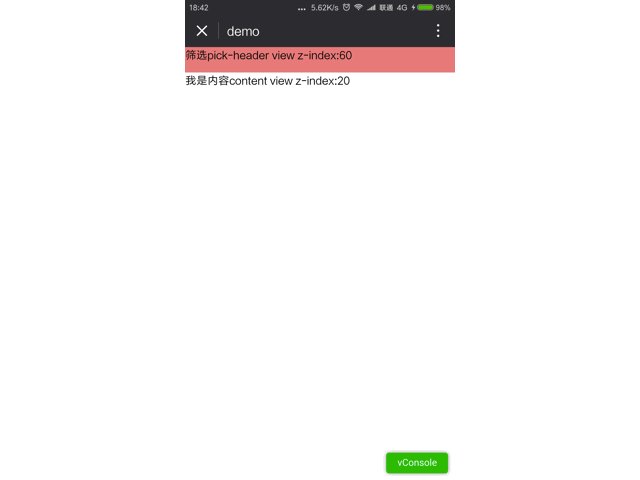
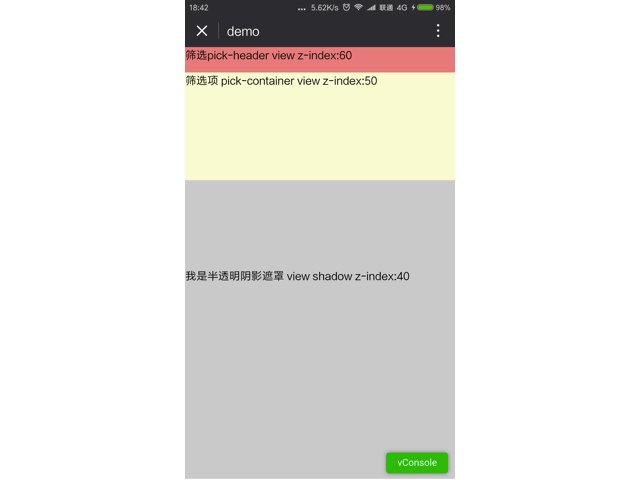
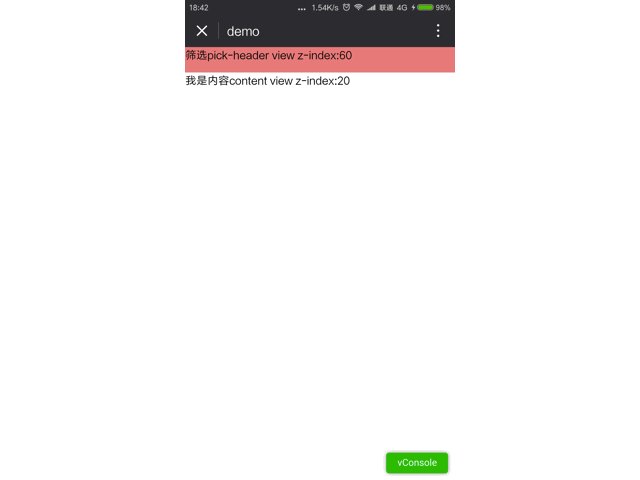
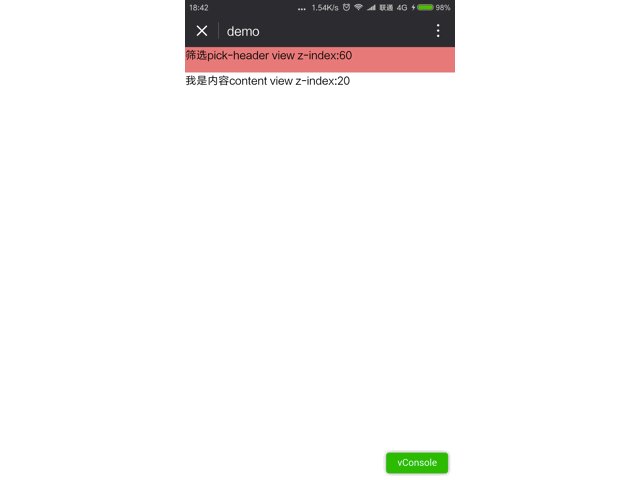
Example of method to implement WeChat applet drop-down menu (with animation) Add filter items in pick-header , add the filtered option content to the pick-container, and display the real content in the content.
Add filter items in pick-header , add the filtered option content to the pick-container, and display the real content in the content.
8.
This article introduces the example code to implement ajax three-level linkage drop-down menu
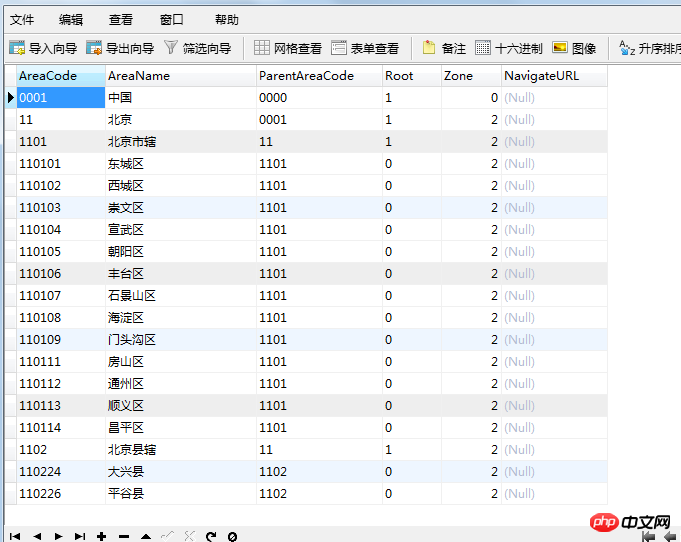
To write three-level linkage with ajax, write a file class first, and then call it directly when you use it later;
Find a table:

Related questions and answers about the drop-down menu function
2. html5 - How to create an ios-like drop-down menu in the mobile h5 page? 【Related Recommendations】 1. Tutorial on developing secondary drop-down menu in navigation bar with PHP 2. JS implementation is similar Blinds drop-down menu effect 3. Summary of the php framework and ajax implementation of the drop-down menu function
The above is the detailed content of Summary of the latest 8 implementations of drop-down menu functions. For more information, please follow other related articles on the PHP Chinese website!

