Home >Web Front-end >JS Tutorial >A simple example of how Javascript implements the effect of adding tags by entering keywords
A simple example of how Javascript implements the effect of adding tags by entering keywords
- 黄舟Original
- 2017-06-04 10:41:382350browse
This article mainly introduces you to the relevant information on using Javascript to achieve a simple input keyword adding effect, similar to the effect of dynamically adding tags. The article introduces it in very detail and has certain reference and learning value for everyone. It is needed Friends can refer to it, let’s take a look below.
This article mainly introduces to you the relevant content about the effect of adding tags by inputting keywords in js. It is shared for your reference and learning. Let’s take a look at the detailed introduction:
Function implementation:
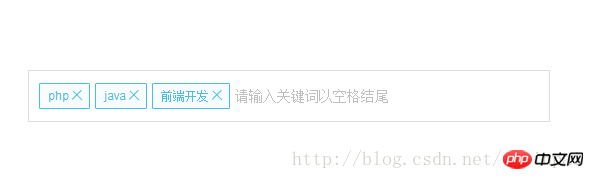
Input Keyword plus spacebar to add a tag
Press the Backspace key to delete a tag
After entering the keyword, the mouse loses focus Add a tag
<a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>W<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>.initMethod initialization method
Display effect:

demo demo address
Sample code
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<p class="block">
<p id="wordTags"></p>
<input id="wordInput" type="text" name="" placeholder="请输入关键词以空格结尾">
<input id="wordHiddenInput" type="hidden" name="">
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>rrreeAttributesDescription:
panel: panel id
value: the id of the hidden field
max: the maximum number of keywords to enter
tips: prompts
summary
The above is the detailed content of A simple example of how Javascript implements the effect of adding tags by entering keywords. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

