Home >Web Front-end >CSS Tutorial >Sample code sharing using CSS3 to realize floating display of descriptions on mouse-over images
Sample code sharing using CSS3 to realize floating display of descriptions on mouse-over images
- 黄舟Original
- 2017-05-28 13:07:032317browse
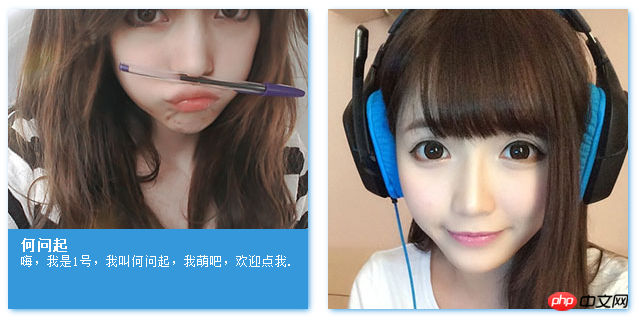
Rendering: 
The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3鼠标悬停图片上浮显示描述特效 - 何问起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/css3/20/css/normalize.css" />
<link rel="stylesheet" href="http://hovertree.com/texiao/css3/20/css/style.css">
<style>
.hovertree-container{border:0px solid red;}
.container{background-color:white}
.hovertreeinfo{text-align:center;}
a{color:blue;}
</style>
</head>
<body>
<div><h1>CSS3鼠标悬停图片上浮显示描述</h1>
</div>
<div>
<div>
<div>
<div>
<a href="http://hovertree.com">
<div>
<img src="http://hovertree.com/texiao/css3/20/img/1.jpg">
</div>
<div>
<h3>何问起</h3><span>嗨,我是1号,我叫何问起,我萌吧,欢迎点我.</span>
</div>
</a>
</div>
<div>
<a href="http://hovertree.com/code/css/7jesuwjk.htm">
<div>
<img src="http://hovertree.com/texiao/css3/20/img/2.jpg">
</div>
<div>
<h3>柯乐义</h3><span>我是二号柯乐义,欢迎点我,我唱歌很好听的,带上耳机吧,我有绝活。。。</span>
</div>
</a>
</div>
<div>
<a href="http://hovertree.com/code/css/s8o19792.htm">
<div>
<img src="http://hovertree.com/texiao/css3/20/img/3.jpg">
</div>
<div>
<h3>冷冰冰</h3><span>我的外表冷冰冰,但是我很活泼的,进来看看就知道了。</span>
</div>
</a>
</div>
<div>
<a href="http://hovertree.com/hvtart/bjae/m8wrrmrw.htm">
<div>
<img src="http://hovertree.com/texiao/css3/20/img/4.jpg">
</div>
<div>
<h3>Image title</h3><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos, quia.</span>
</div></a>
</div>
<div>
<a href="http://hovertree.com/h/bjaf/html5zixueji.htm">
<div>
<img src="http://hovertree.com/texiao/css3/20/img/5.jpg">
</div>
<div>
<h3>美女</h3><span>别问我是谁,相逢何必曾相识,只需记住我曾经给你带去的欢乐...</span>
</div></a>
</div>
<div>
<a href="http://hovertree.com/h/bjaf/kqud99m6.htm">
<div>
<img src="http://hovertree.com/texiao/css3/20/img/6.jpg">
</div>
<div>
<h3>HT主播</h3><span>我是网红HT紫,如果你有绝活,欢迎加入我的团队。。。</span>
</div></a>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:0px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://hovertree.com" target="_blank">何问起</a> <a href="http://hovertree.com/h/bjaf/tupianmiaoshu.htm">原文</a> <a href="http://hovertree.com/texiao/">特效</a>
</p>
</div>
</body>
</html>The above is the detailed content of Sample code sharing using CSS3 to realize floating display of descriptions on mouse-over images. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

