Home >Web Front-end >CSS Tutorial >Three styles of CSS that must be mastered and their priority order
Three styles of CSS that must be mastered and their priority order
- 零下一度Original
- 2017-05-13 14:36:043896browse
CSS stands for "Cascading Style Sheets"
CSS code syntax
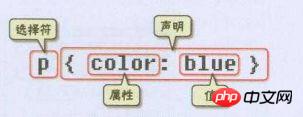
css style is declared by the selectors and is composed of statement which is composed of attributes and value , as shown below:

Selector: , also known as selector, specifies the elements in the web page to which style rules are to be applied. For example, in this example, the text of all paragraphs (p) in the web page will become Blue, while other elements (such as ol) will not be affected.
Declaration: The statement is enclosed in English curly brackets "{}", and the attributes and values are separated by English colons ":". When there are multiple statements, they can be separated by English semicolons ";", as shown below:
p { font-size:12px;color:red; }1. The last statement does not need a semicolon, but for the convenience of future modification, a semicolon is usually added. .
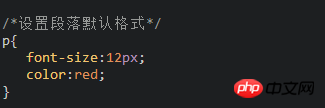
2. In order to make it easier to read using styles, you can write each code in a new line, as shown below:
p {
font-size:12px;
color:red;
}Just like comments in Html, there are also comments in CSS Statement: Use /*comment statement*/ to indicate it (use in Html). Just like the following code:

Inline css style, written directly in the existing HTML tag
From CSS style The forms of code insertion can basically be divided into the following three types: inline, embedded and external.
The inline css style sheet is to write the css code directly in the existing HTML tag, such as the following code:
<p style="color:red">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
Embedded css style, written in The
embedded css style in the current file means that the css style code can be written between the tags. For example, the following code sets the text in the three tags to red:
<style type="text/css">
span {
color:red;
}
</style>Embedded css styles must be written between , and are generally embedded The css style is written between head>.
External css style, written in a separate file
External css style (also called external style) is to write the css code in a separate file In the external file, this css style file has the extension ".css", and the tag is used within the
(not within theThe above is the detailed content of Three styles of CSS that must be mastered and their priority order. For more information, please follow other related articles on the PHP Chinese website!

