Home >Backend Development >C#.Net Tutorial >Solve the problem that the content type cannot be set after the .Net server sends HTTP
Solve the problem that the content type cannot be set after the .Net server sends HTTP
- Y2JOriginal
- 2017-05-11 10:22:572783browse
This article mainly introduces to you the solution to the problem that the content type cannot be set after the Asp.Net server sends HTTP headers. The introduction in the article is very detailed and has certain reference and learning value for everyone. Friends who need it can follow it. Let’s take a look.
Found the problem:
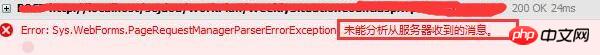
Using Npoi to export Excel, the front page is still aspx, and then reports "Failed to receive message from the server" mistake.

Solution:
About "The server cannot send the HTTP header" "Set the content type after the header" error:
1. The exported component uses MyXLS
2. The page uses aspx
3. The main content of the page is:
<form id="form1" runat="server"> <asp:ScriptManager ID="Scriptmanager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button runat="server" ID="btnExport" Text="导出到Excel" CssClass="btn_common" OnClick="btnExport_Click" /> </ContentTemplate> </asp:UpdatePanel> </form>
Writing like this cannot be exported, and the error shown in the title will be reported.
The solution is to add the "global refresh" capability to btnExport
Add the following code between to solve the problem
<Triggers> <%--<asp:AsyncPostBackTrigger ControlID="" />--%> <%--局部刷新 值刷新UpdatePanel内部 --%> <asp:PostBackTrigger ControlID="btnExport" /> <%--全部刷新 --%> <%--2016年7月1日 解决点击导出按钮报错“服务器无法在发送HTTP标头之后设置内容类型”的错误--%> </Triggers>
Summary
[Related recommendations]
1. ASP.NET Free Video Tutorial
2 . ASP.NET Tutorial
3. Geek Academy ASP.NET Video Tutorial
The above is the detailed content of Solve the problem that the content type cannot be set after the .Net server sends HTTP. For more information, please follow other related articles on the PHP Chinese website!

