Home >Web Front-end >CSS Tutorial >CSS text styles you must master
CSS text styles you must master
- 零下一度Original
- 2017-05-06 11:49:062134browse
Introducing a few text styles, interested friends can take a look.
Text size: |xx-small|x-small|small|medium|large|x-large|xx-lager|
: large small relative to the size of the parent element
Text font:
font-family:"宋体","微软雅黑";
//解决多个系统兼容性问题 escape("微软雅黑")
font-family:"%u5FAE%u8F6F%u96C5%u9ED1" == font-family:"微软雅黑"Font family
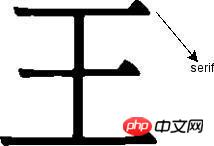
serif font serif
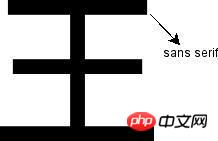
sans serif font sans- serif
//Generally for compatibility, one of them must be added to avoid lining the font

that is not set in the current system. Line font

Sans serif font
Font weight
font-weight: normal(400) | bold(700) | bolder | lighter |100 ~ 900
Font style
font-style: normal | italic(斜体,使用斜体样式,字体如果没有斜体样式就正常显示) |oblique(强制斜体)
Character spacing
letter-specing : 数字可以是负数 text-decoration: none //取消下划线 word-specing : 数字 字间距 //letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效。(其实添加空格也可以有效)
Line height
行高 == 0.5倍行距 + 文字Top + 文字Bottom + 0.5倍行距 注意有顺序,至上而下的 另一个定义: 两段文字之间 两条基线的距离 1.5em = 1.5 = 150%
Text modification
text-decoration = none; //删掉修饰 text-decoration=underline //下划线 text-decoration=line-through //删除线 text-decoration: overline//顶线
Blank processing
white-space :normal //超过p边界宽度就换行 white-space :nowarp // 只要没遇到换行符,一直往后放 white-space: pre // html原格式显示(计算源代码中的空格和换行)
Automatic line wrapping
word-break :normal //不打断单词 word-break :break-all; //打断单词 word-break: keep-all // 不允许换行,除了遇到空格,换行
[Related recommendations]
1. Free css online video tutorial
3. php.cnDugujiujian (2)-css video tutorial
The above is the detailed content of CSS text styles you must master. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Introducing an example code for making tabs using pure CSSNext article:Introducing an example code for making tabs using pure CSS

