 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh)
Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh)Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh)
xmlplus is a JavaScript framework for rapid development of front-end and back-end projects. This article mainly introduces the tabs of the xmlplus component design series, which has certain reference value. Interested friends can refer to
"Pull-down Refresh" designed by the famous designer Loren Brichter and applied to In the Twitter third-party application Tweetie. In April 2010, after Twitter acquired Tweetie developer Atebits, the patent belonged to Twitter. In this chapter, we will take a look at how to implement a simple pull-down refresh component.

Target component analysis
Same as the previous approach when designing components, let’s first think about how the final finished component is used. This requires Be imaginative. It is reasonable to regard the pull-down refresh component as a container component, and users can perform pull-down operations on the contents of the container. If the user completes the complete pull-down trigger operation, the component should have a pull-down completed event feedback, assuming that this event is named ready. Based on the above analysis, we are likely to get the following application example of this component.
Example1: {
xml: `<PullRefresh id='example'>
<h1 id="Twitter">Twitter</h1>
<h2 id="Loren-nbsp-Brichter">Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}The usage in the example is very concise, but we still missed one thing. If you have used some news clients, in some cases, this client will automatically trigger a pull-down refresh operation. For example, just entering the client page or the passive list update generated by the software push mechanism will trigger the client's pull-down refresh operation. Therefore, the above PullRefresh component should also provide an operationinterface to trigger automatic refresh. Okay, here is an application example of adding a pull-down refresh interface.
Example2: {
xml: `<PullRefresh id='example'>
<h1 id="Twitter">Twitter</h1>
<h2 id="Loren-nbsp-Brichter">Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}Basic framework
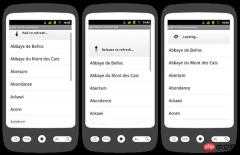
Now let us turn our attention to the inside of the pull-down refresh component and see how to implement it. Looking at the big picture at the beginning of the article, it is natural that we can divide the entire component into three sub-components, as shown in the following XML document.
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>The peripheral p element contains two sub-components: one is the status indicator bar, which is used to display "Pull down to refresh", "Release to refresh", "Loading..." and The four status prompts of "Refresh successful" are temporarily replaced by the undefined Status component; another p element is used to accommodate the content of the drop-down refresh component. By now, we can probably figure out the working logic of this component, so we can give the following basic component framework.
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}Implementation of status bar
As mentioned earlier, the status bar component contains four status prompts, and only one status is displayed at each moment. For state switching, we will first use the routing component ViewStack that we will talk about in the next chapter. Here you only need to know how to use it. The component ViewStack only displays one sub-component of the child to the outside, and listens to a switch event. The dispatcher of this event carries the name of the target object to switch to, which is the ID. The component switches to the target view based on this ID. Below is the complete implementation of the status bar component.
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}This component provides a value interface for users to set and obtain the display status of the component. The parent component can call this interface at different times.
Final implementation
With the above reserves, let us fill in the details of the pull-down refresh component. The pull-down refresh process will involve animation. There are generally two options for animation. You can use JQuery animationfunction, or css3, which depends on everyone's preferences. Here we choose to use css3 to achieve it. For clarity, only the function part is given in the following implementation, and the rest is the same as above.
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}For slightly complex components, you need to pay attention to the organization and classification of components, and try to put components with similar functions together. For the convenience of description, the components listed above indicate that they are always regarded as the same directory, which readers should be able to see.
【Related recommendations】
1. Free js online video tutorial
2. JavaScript Chinese Reference Manual
3. php.cn Dugu Jiujian (3) - JavaScript video tutorial
The above is the detailed content of Introduction to JavaScript framework (xmlplus) components (6) Pull-down refresh (PullRefresh). For more information, please follow other related articles on the PHP Chinese website!
 Java vs JavaScript: A Detailed Comparison for DevelopersMay 16, 2025 am 12:01 AM
Java vs JavaScript: A Detailed Comparison for DevelopersMay 16, 2025 am 12:01 AMJavaandJavaScriptaredistinctlanguages:Javaisusedforenterpriseandmobileapps,whileJavaScriptisforinteractivewebpages.1)Javaiscompiled,staticallytyped,andrunsonJVM.2)JavaScriptisinterpreted,dynamicallytyped,andrunsinbrowsersorNode.js.3)JavausesOOPwithcl
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools






