Home >Web Front-end >H5 Tutorial >Use the video element to create a video player in HTML 5
Use the video element to create a video player in HTML 5
- 零下一度Original
- 2017-05-19 16:48:103744browse
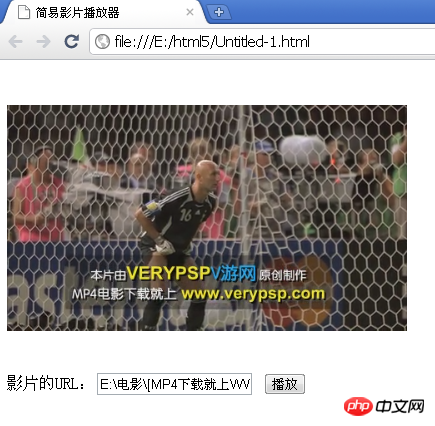
I’ve been reading about html5 recently. The title of the book is "html5&API Web Programming". I made a demo after reading the book. Here I use The video element is very simple. As long as you put the address of the video in the text box and click the play button, the video can be played. When you click to pause, the video will be reloaded. The code is as follows:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
</html>2. [Picture] QQ screenshot unnamed.png

【Related Recommendation】
1. The solution to the problem that the H5 video tag can only play sound but not video
3. Share examples of HTML5 Banner production
4. Overview of the power and future development of HTML5
5. Introduction to how to use the latest h5 tag datalis
The above is the detailed content of Use the video element to create a video player in HTML 5. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

