 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery Validate plug-in implements powerful form validation function_jquery
jQuery Validate plug-in implements powerful form validation function_jqueryjQuery Validate plug-in implements powerful form validation function_jquery
The jQuery Validate plugin bundles a set of useful validation methods, including URL and email validation, and provides an API for writing user-defined methods. All bundled methods use English for error messages by default and have been translated into 37 other languages.
Section 1: jQuery Validation makes verification so easy
1. Download jquery from the official website and jquery validation plugin
2. Import files
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
3. Next, declare the following HTML fragment
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
Through the above code, you will find that we have added class="required" to each input
Its function is to prompt the user for an error when the input tag is empty.
4. Finally, we need to find an entry point for our framework
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
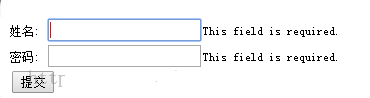
The operation effect is as follows

Of course the prompt information is in English by default and can be modified in jquery.validate.js as needed.
Section 2: jQuery Validation makes verification so easy
In the previous example, we quoted jquery.validate.js uniformly so that the prompt information for all required fields will be This field is required.
Now we need to change it to a dynamic prompt. For example, if the name is empty, it will prompt that the name cannot be empty. If the password is empty, it will prompt that the password cannot be empty.
This time we write the verification rules in the code
First, import the file
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
Next, declare the following HTML fragment
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
Compared with the previous one, there is no class="required"
The final verification rules are as follows:
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
The operation effect is as follows
Section 3: jQuery Validation makes verification so easy
The following code is a simple demonstration of jQuery Validation including required fields, character length, and format verification
1. Import files
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
2. Declaration of HTML fragments
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
3. Error prompt style
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style>
4. Verification code
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
Because there is no mobile verification in jquery.validate.js, you need to add one yourself
First find messages and add mobile as follows:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
Then add mobile’s regular check
in methods
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
Operation effect

The above is the jQuery Validate plug-in shown to you, which provides powerful validation functions for forms. I hope you like it.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use

Atom editor mac version download
The most popular open source editor





