Home >Web Front-end >CSS Tutorial >Detailed explanation and examples of the zoom and highlight effect based on CSS3 mouseover
Detailed explanation and examples of the zoom and highlight effect based on CSS3 mouseover
- 高洛峰Original
- 2017-03-28 17:30:342527browse
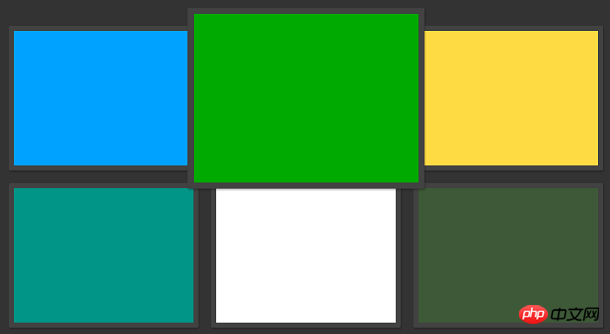
I still remember that I shared a CSS3 image hover zoom effect before, and the effect is very good. Today we are going to share a similar CSS mouse-over magnification and highlight effect, except that the previous one was a picture, and this time it is a color block. In fact, after mastering its CSS principles, any web element can achieve this kind of highlight and magnify CSS3 animation. special effects. The rendering is as follows:

#implemented code.
html code:
<p> </p>
The above is the detailed content of Detailed explanation and examples of the zoom and highlight effect based on CSS3 mouseover. For more information, please follow other related articles on the PHP Chinese website!







