Home >Web Front-end >CSS Tutorial >CSS selector exercise summary
CSS selector exercise summary
- 高洛峰Original
- 2017-03-27 17:09:532079browse
Exercise 1:
1. Class selector usage exercise:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
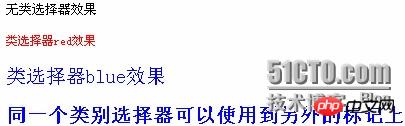
</html>2. Effect:

3. Explanation:
The first row of effects: Since there is no selector definition for mark P, the default color and size are displayed;
The second row of effects: Since the red class selector is used for mark P, So the font is displayed in red and 12 pixels in size;
The third row of effects: Since the bule class selector is used for mark P, the font is displayed in blue and 20 pixels in size;
The third row Four-line effect: This is to show that the same class selector can be used on different tags. In addition to
, it can also be
; which is particularly worthwhile. One thing to mention is that since uses the blue class selector, the content is displayed in blue with a size of 20 pixels, and it also reflects the characteristics of the mark itself. This point will be covered later.
mark itself. This point will be covered later.
Exercise 2:
1. Tag selector and ID selectorExercise:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
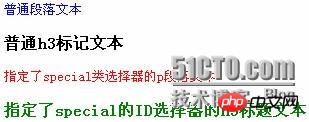
</html>2. Effect:

3. Explanation:
The effect of the first line: Since the mark selector p is defined, the content in paragraph p will be displayed in blue;
The first line The second row of effects: Since the tag selector h3 is not defined, the content in the title h3 will be displayed in black by default;
The third row of effects: Since the tag selector p and the class selector special are used at the same time, this It is in line with the definition of the intersection selector, so the content is displayed in the form defined by the intersection selector p.special, so it is displayed in red;
The effect of the fourth line: Because the ID selector special is used at the same time h3 is processed by default, so the content in the title h3 is both green and displayed in the font size defined by h3;
Exercise 3:
1. Union selector exercise:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
h1,h2,h3,p
{
color:purple;
font-size:15px;
}
/*
* 并集选择器定义
*/
h2.special, .special, #one
{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<p>示例文字p1</p>
<p class="special">示例文字h2</p>
<p id="one">示例文字p3</p>
</body>
The above is the detailed content of CSS selector exercise summary. For more information, please follow other related articles on the PHP Chinese website!

