Home >WeChat Applet >Mini Program Development >Detailed explanation of WeChat applet components: slider sliding selector
Detailed explanation of WeChat applet components: slider sliding selector
- 高洛峰Original
- 2017-03-27 11:04:134304browse
slider sliding selector component description:
Sliding selector.
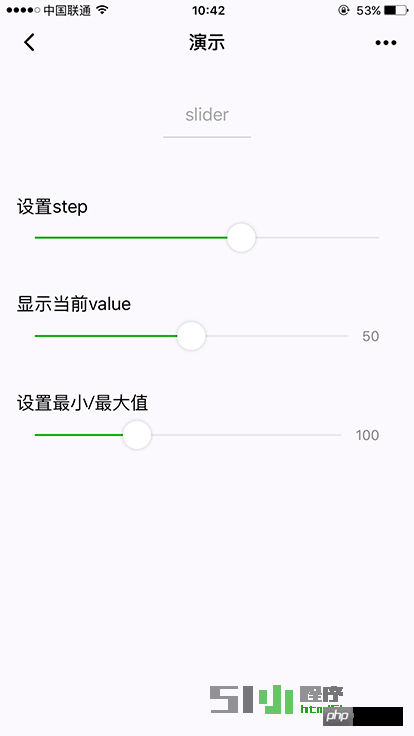
slider sliding selector sample code runs as follows:

The following is the WXML code:
<view> <text>设置left/right icon</text> <view> <slider></slider> </view> </view> <view> <text>设置step</text> <view> <slider></slider> </view> </view> <view> <text>显示当前value</text> <view> <slider></slider> </view> </view> <view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
The following is the JS code:
var pageData = {}
for (var i = 1; i <p style="text-align: left;">The following is the WXSS code: </p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}Main attributes of slider sliding selector
Attribute name
Type
Default value
Description
minNumber0 minimum value
maxNumber100 maximum value
stepNumber1 step size, the value must be greater than 0 and divisible by (max - min)
disabledBooleanfalse is disabled
The current value of valueNumber0
show-valueBooleanfalse shows whether the current value
bindchangeEventHandle is an event triggered after completing a drag, event.detail = {value: value}Personal experience: min is a negative number
Sliding selector.
Since min and max are Number types, is it okay to set min to a negative number?

The following is the WXML code:
<view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
The following is the JS code:
var pageData = {}
for (var i = 1; i <p style="text-align: left;">The following is the WXSS code: </p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
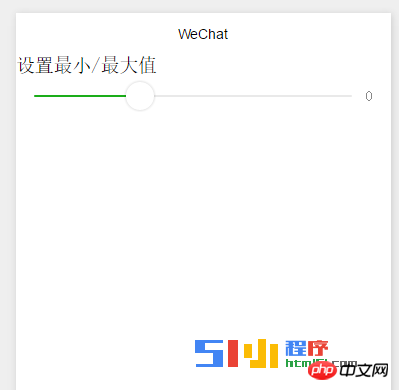
}Analysis: You can see that min can be set to a negative number, and the default slider is displayed at 0 (indicating that the value attribute controls this). Then you can drag to the left, and then the negative number will be displayed;
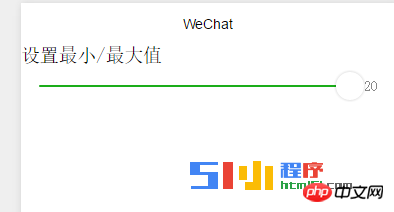
Personal experience: If min is greater than max
, I thought an error would be reported, but the result was beyond my expectation. It actually didn't report an error, and then it was displayed to the max position, and the slider couldn't be dragged. This is an obvious big pit!

The following is the WXML code:
<view> <text>设置最小/最大值</text> <view> <slider></slider> </view> </view>
The following is the JS code:
var pageData = {}
for (var i = 1; i <p style="text-align: left;">The following is the WXSS code: </p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}This control will probably be changed later. Please avoid this pitfall.
In addition, max can also be equal to min.
Personal experience: two sliders
I have used slider before, and you can set up two sliders. It's not written in this document, and that's enough for me. I can only say it's immature.
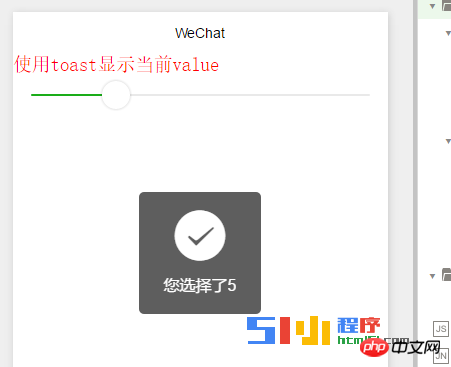
Personal experience: Use wx.showToast to display value

In addition to the default display mode, we can also use toast mode to display the selected value
Below Is the WXML code:
<view> <text>使用toast显示当前value</text> <view> <slider></slider> </view> </view>
The following is the JS code:
var pageData = {}
for (var i = 1; i <p style="text-align: left;">The following is the WXSS code:</p><pre class="brush:php;toolbar:false">.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}The above is the detailed content of Detailed explanation of WeChat applet components: slider sliding selector. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

