Home >Web Front-end >H5 Tutorial >Detailed introduction to the use of H5 flexible box layout (parent container properties)
Detailed introduction to the use of H5 flexible box layout (parent container properties)
- 迷茫Original
- 2017-03-26 15:28:253682browse
Add display for the parent container: flex/inline-flex
The properties that can be used by the parent container are:
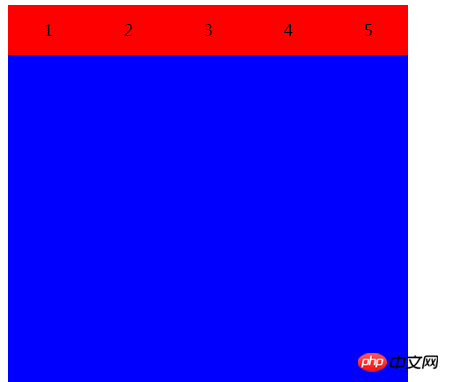
1.flex-direction: Determine the direction of the main axis
There are four attribute values:
row (default value): The main axis is horizontal and the starting point is at the left end.

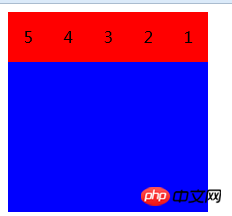
row-reverse: The main axis is horizontal and the starting point is at the right end.

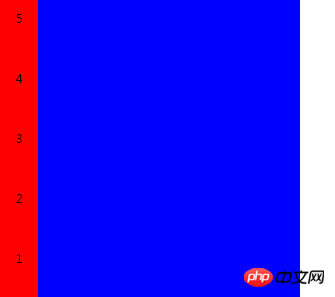
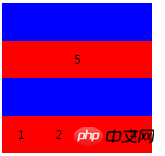
column: The main axis is vertical, and the starting point is on the upper edge.
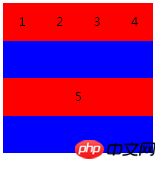
column-reverse: The main axis is vertical, and the starting point is at the lower edge.

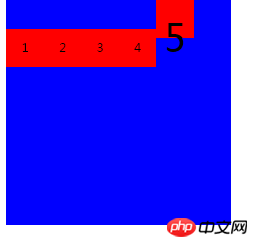
2.flex-wrap: If one axis cannot be arranged, how to wrap it.
has 3 attribute values:
nowrap (default): no line wrapping. When the parent container is not wide enough, each item will be squeezed appropriately.

#wrap: Line wrap, the first line is at the top of the parent container.

#wrap-reverse: Wrap, the first line is at the bottom of the parent container.

3.flex-flow: The attribute is the abbreviation of the flex-direction attribute and the flex-wrap attribute. The default value is row nowrap.
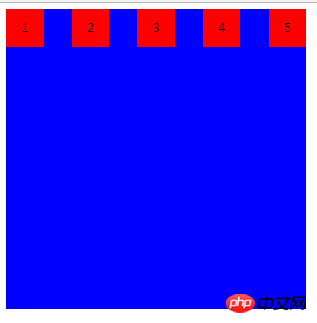
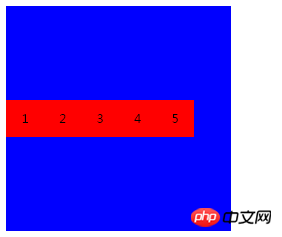
4.justify-content: Defines the alignment of the item on the main axis.
has the following attribute values:
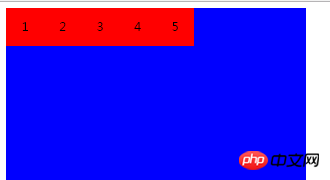
flex-start (default value): left-aligned

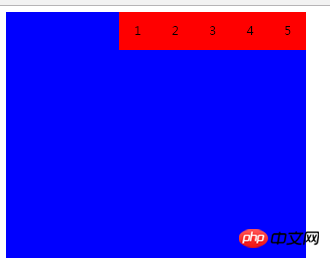
flex-end: right-aligned

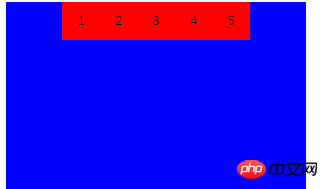
center: Center

space-between: Align both ends, with equal spacing between items. (The first and last items are at the far left or right of the item respectively)

space-around: The intervals on both sides of each item are equal. Therefore, the space between items is twice as large as the space between items and the border. (The first and last items will be spaced from both sides of the parent container)

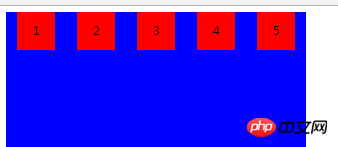
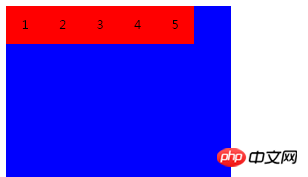
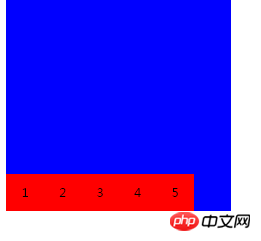
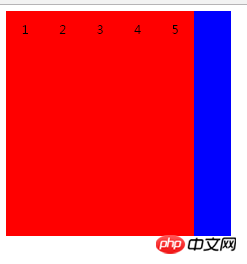
5. ⑤ align-items: Define how the items are aligned on the cross axis
are as follows Property value
flex-start: Alignment of the starting point of the cross axis.

#flex-end: The end point alignment of the cross axis.

#center: Align the midpoint of the cross axis.

#baseline: The baseline alignment of the first line of text of the item. (Line height, font size, etc. will affect the baseline of each line)

stretch (default): If the subcontainer has no height set or is set to auto, it will occupy the entire The height of the parent container.

6. align-content: The attribute defines the alignment of multiple axes. This property has no effect if the project has only one axis.
has the following attribute values
flex-start: Aligned with the starting point of the cross axis.
flex-end: Aligned with the end point of the cross axis.
center: Aligned with the midpoint of the cross axis.
space-between: Align with both ends of the cross axis, and the intervals between the axes are evenly distributed.
space-around: Each axis is equally spaced on both sides. Therefore, the distance between the axes is twice as large as the distance between the axes and the frame.
stretch (default value): The axis occupies the entire cross axis.
The above is the detailed content of Detailed introduction to the use of H5 flexible box layout (parent container properties). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

