Home >Web Front-end >H5 Tutorial >Detailed explanation of graphic code for HTML5 canvas drawing
Detailed explanation of graphic code for HTML5 canvas drawing
- 黄舟Original
- 2017-03-25 15:27:374422browse
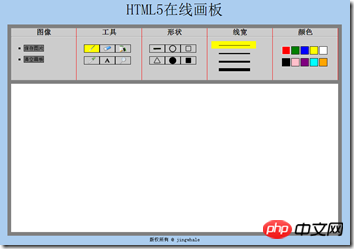
HTML5 canvas drawing
HTML5
Browser support
Internet Explorer 9, Firefox, Opera, Chrome and Safari support
1. Drawing
In real life, drawing needs to be considered:
Canvas
Pen
1. The thickness of the line;
2. The color of the line;
3. The thickness of the line;
Drawing the line
1. Starting point;
2. End point;
Draw a circle
1. Dot;
2. Radius;
3. Solid or hollow
Draw a rectangle
1. The upper left starting point of the rectangle;
2. The length and width of the rectangle;
Text
1. Font style;
2. Solid or hollow;
Add pictures, etc.
2. Draw picturesAPI
According to drawing needs, canvas is available The followingAPI
##canvasMain properties and methods
| Method | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| save() | Save the state of the current environment | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| restore() | Return the previously saved path status and attributes | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| createEvent() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| getContext() | Returns an object indicating the necessary information to access the drawing function API | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ##toDataURL() | Return canvasURL of the Detailed explanation of graphic code for HTML5 canvas drawing |
| Properties | Description |
| fillStyle | Sets or returns the color, gradient, or mode used to fill the painting |
| strokeStyle | Sets or returns the color, gradient, or mode used for strokes |
| shadowColor | Sets or returns the color used for shadows |
| shadowBlur | Set or return the blur level used for shadows |
| shadowOffsetX | Set or return the horizontal distance of the shadow from the shape |
| shadowOffsetY | Set or return The vertical distance of the shadow from the shape |
| Method | Description |
| createLinearGradient() | Create a linear gradient (used on canvas content) |
| createPattern() | Repeat the specified element in the specified direction |
| createRadialGradient() | Create a radial/circular gradient (used on canvas content) |
| addColorStop() | Specify the color and stop position in the gradient object |
Canvas’ API-Line Style Properties and Methods
| ##Properties | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lineCap | ##Set or return the end point style of the line|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Set or return the corner type created when two lines intersect | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Set or Returns the current line width | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sets or returns the maximum miter length |
| # #Method | Description |
| Create a rectangle | |
| Draw a "filled" rectangle | |
| Draw a rectangle (no fill) | |
| Clears the specified pixels within the given rectangle |
| 方法 | 描述 |
| fill() | Fill the current drawing (path) |
| stroke() | Draw a defined path |
| beginPath() | Start a path, or reset the current path |
| moveTo() | Move the path to the specified point in the canvas without creating a line |
| closePath() | Create from the current point Path back to starting point |
| lineTo() | Add a new point, create from that point to the end Line at specified point |
| clip() | Clips an area of any shape and size from the original canvas |
| quadraticCurveTo() | Create quadratic Bezier curve |
| bezierCurveTo() | Create a cubic Bezier curve |
| ##arc() | Create arcs/curves (for creating circles or partial circles) |
| arcTo() | Create an arc/curve between two tangent lines |
| isPointInPath() | Returns a Boolean value if the specified point is located in the current path |
Canvas API-Conversion Method
| Method | Description |
| scale () | Scale the current drawing to a larger or smaller size |
| rotate() | Rotate the current drawing |
| ##translate() | Remap (0, 0) Position |
| Replaces the current transformation matrix of the drawing | |
| Reset the current transformation to the identity matrix. Then run transform() |
| ##Properties | Description |
| Set or return the current font attribute of the text content | |
| Set or return The current alignment of text content | |
| Sets or returns the current text baseline used when drawing text |
| Method | Description |
| fillText() | Draw "filled" text on the canvas |
| strokeText() | Draw text on canvas (no padding) |
| measureText() | Returns an object containing the specified text width |
##Canvas’ API-Image drawing method
| Method | Description |
| drawImage() | Draw an Detailed explanation of graphic code for HTML5 canvas drawing, canvas or video to the canvas Chrome does not support |
| ##Properties | Description |
| Return the width of the ImageData object | |
| Return the height of the ImageData object | |
| Returns an object containing the Detailed explanation of graphic code for HTML5 canvas drawing data of the specified ImageData object |
| ##Method | Description |
| createImageData() | Create a new, blank ImageData object |
| getImageData() | Returns the ImageData object, which copies the pixel data for the specified rectangle on the canvas |
| putImageData() | Put the Detailed explanation of graphic code for HTML5 canvas drawing data (from the specified ImageData object) back to the canvas |
Canvas API-Image composition properties
| ## Property | Description |
| Set or return the current alpha or transparency value of the drawing | |
| Set or return the new Detailed explanation of graphic code for HTML5 canvas drawing How to draw to an existing Detailed explanation of graphic code for HTML5 canvas drawing |
The above is the detailed content of Detailed explanation of graphic code for HTML5 canvas drawing. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server