Home >Web Front-end >CSS Tutorial >Detailed explanation of how to implement the box model from striped borders in CSS
Detailed explanation of how to implement the box model from striped borders in CSS
- 高洛峰Original
- 2017-03-24 09:53:521353browse
Solving problems does not consider compatibility. The questions are wild and unconstrained. Just say whatever comes to mind. If there are CSS attributes that you feel are unfamiliar in the problem solving, go and learn about it quickly. Bar.
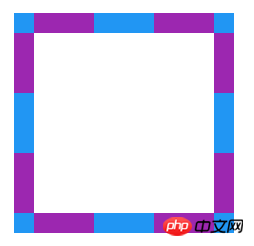
2. Similar to the figure below, using only one label, how many ways can it be implemented:

##Suppose our single tag is p:
<p></p>
define the following general CSS:
p{
position:relative;
width: 180px;
height: 180px;
}
This question The main test is the relationship between Box Model Box Model<a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank"></a> and the background background<a href="http://www.php.cn/wiki/892.html" target="_blank"></a>, as well as the use of background-clip<a href="http://www.php.cn/code/868.html" target="_blank"></a> Change the fill pattern of the background.
background In Box Model, it covers the entire box area of the element, not from padding<a href="http://www.php.cn/wiki/948.html" target="_blank"></a> starts from the inside (that is to say, starts from the border), but the solid border (solid) partially covers the background, so we use the dashed border (dashed) You can see that the background color starts from inside border.
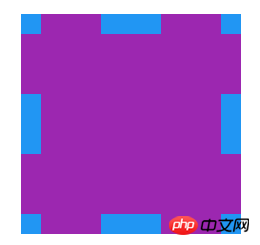
We add the following style to p:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
The result is as follows:

But one thing to note is that background-color<a href="http://www.php.cn/wiki/894.html" target="_blank"></a> starts from the upper left corner of the element's border and ends at the lower right corner, while background-image<a href="http://www.php.cn/wiki/895.html" target="_blank"></a> is different, it starts from the upper left corner of the edge of padding and ends at the lower right edge of border.
There are two factors that determine the drawing area in the drawing of background image:
background positioning area .
background-origin<a href="http://www.php.cn/code/865.html" target="_blank"></a>attribute determines the relative positioning, and the default is padding-box. So the default background image drawing starts from the upper left vertex of the padding box.background painting area. background-clip
attribute determines the drawing interval, and the default is border-box. So in the case ofbackground-repeat<a href="http://www.php.cn/wiki/899.html" target="_blank">: repeat</a>:
The image is repeated in this direction as often as needed to cover the background painting area.
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}
继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}
法二:
上面的方法,我们使用了 p 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充p 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 p 的背景色填充中间 padding-box区域。
p{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
p::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}
上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 p 背景色 之下,这两个概念下题会提及。
法....
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
The above is the detailed content of Detailed explanation of how to implement the box model from striped borders in CSS. For more information, please follow other related articles on the PHP Chinese website!

