Home >Web Front-end >JS Tutorial >A brief summary of the knowledge points about reference type transfer in Javascript
A brief summary of the knowledge points about reference type transfer in Javascript
- 黄舟Original
- 2017-03-22 14:56:471214browse
This article mainly introduces you to the knowledge points about the reference type transfer in Javascript. The introduction in the article is very detailed. Friends in need can refer to it. Let’s take a look together. Take a look.
Which types in JS are reference types?
Object class types are all reference types.( function, array, date, regexp..)
What types of JS are passed by value?
The basic types are all passed by value. Passing by value means recopying A copy is passed.
How to pass a value type variable as a reference type?
You can use a reference type by wrapping the basic type Pass.
ECMAScript provides three special reference types (basic packaging types): Boolean, String, Number.
The difference between reference types and basic packaging types: ObjectThe lifetime is different.
See code:
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
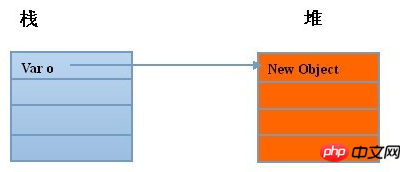
Memory allocation of reference type
For example: var o = {name: 'kobe'};

Stack: saves a pointer, pointing to the memory address of the object on the heap. We use the pointer handle to Manipulate objects on the heap.
Understand the difference between == and ===
“===” StrictOperator
Operation rules of strict operator:
1. Different data types
If the types of the two values are different, return false directly.
2. Basic data types of the same type (string, boolean, number)
When comparing primitive type values of the same type (numeric values, strings, Boolean values), the value If the values are the same, return true; if the values are different, return false.
3. Composite data types of the same type
When comparing data of two composite types (objects, arrays, functions), they do not compare whether their values are equal, but compare Whether they point to the same object.
console.log( [1] === [1] ) // false
4, undefined and null
undefined and null are strictly equal to themselves.
console.log( null === null ) // true console.log( undefined === undefined ) // true
"==" Equality operator
The equality operator is exactly the same as the strict equality operator when comparing data of the same type.
When comparing data of different types, the equality operator will first perform type conversion on the data, and then compare it with the strict equality operator. The type conversion rules are as follows (different types are discussed below):
1. All values are of primitive types
The original type of data will be converted into numeric typeCompare again.
2. Comparison of objects and primitive type values
When an object (here refers to a generalized object, including numerical values and functions) is compared with a primitive type value, the object is converted into a primitive type. value, and then compare.
3, undefined and null
When undefined and null are compared with other types of values, the result is false, and when they are compared with each other, the result is true
console.log( null == undefined ) // true
4. Disadvantages of the equality operator
The hidden type conversion of the equality operator will bring some counterintuitive results.
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
The other one is the conditional judgment involving undefined, the conditional judgment of undefined and null. It may have an impression on your code.
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
}Summary
The above is the detailed content of A brief summary of the knowledge points about reference type transfer in Javascript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

