 Backend Development
Backend Development C#.Net Tutorial
C#.Net Tutorial Detailed graphic explanation of ASP.NET Baidu Ueditor editor's example of adding watermark effect to uploaded pictures
Detailed graphic explanation of ASP.NET Baidu Ueditor editor's example of adding watermark effect to uploaded picturesThis article mainly introduces you to ASP.NET Baidu UeditorEditor1.4.3 version to achieve the effect of adding watermarks to uploaded images. , the article introduces it in detail through pictures, texts and sample codes. I believe it has certain reference value for everyone. Friends who need it can take a look below.
Preface
I recently encountered a need at work, which is to implement the function of adding watermarks to pictures uploaded by asp.net Baidu ueditor. By searching The relevant information has finally been implemented. Let me share with you the effect of the implementation. An example code is given at the end of the article. You can refer to it and learn together.
Rendering
First let’s take a look at the functional interface we want. If you find that this effect is not what you want, the following No need to read the content.

Preparation
Ueditor compressed package downloaded from the official website , I downloaded the version ueditor1_4_3-utf8-net. The following introduction is for this version.
Modify interface
First find the place where we want to add "watermark [checkbox]"

From this we can know that we should go to the image.html file to modify our html code, and add a few lines of html code starting from line 36 of the image.html file. As shown below:

Refresh the interface, click Multi-image Upload>Local Upload, the interface will become like this:

##Find a feasible solution
FireBug, select the console, we upload a picture, Take a look at the request information:


action and encode. Then let's take a look at how controller.ashx is processed specifically:

dler is instantiated, and the UploadHandler injects an instance of the UploadConfig class through the constructor , and is finally called by action.Process():

File.WriteAllBytes is the method of saving pictures.
The above is the main processing code for "local upload" in image upload. Now think about it, we want to add watermark to pictures, how should we do it?
Someone reacted quickly: when we request controller.ashx from the front desk, we can pass the "String" with whether to add a watermark to the backend. The background can make corresponding processing through judgment!
Implementation
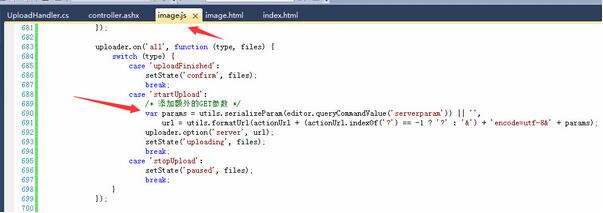
1. First find where the parameters are added when requesting controller.ashx,js It should not be difficult to find students with better basic skills:

We add parameters to him: "Whether to add a watermark"

2. Get the parameters in the background and determine whether to add a watermark




The above is the detailed content of Detailed graphic explanation of ASP.NET Baidu Ueditor editor's example of adding watermark effect to uploaded pictures. For more information, please follow other related articles on the PHP Chinese website!
 Developing with C# .NET: A Practical Guide and ExamplesMay 12, 2025 am 12:16 AM
Developing with C# .NET: A Practical Guide and ExamplesMay 12, 2025 am 12:16 AMC# and .NET provide powerful features and an efficient development environment. 1) C# is a modern, object-oriented programming language that combines the power of C and the simplicity of Java. 2) The .NET framework is a platform for building and running applications, supporting multiple programming languages. 3) Classes and objects in C# are the core of object-oriented programming. Classes define data and behaviors, and objects are instances of classes. 4) The garbage collection mechanism of .NET automatically manages memory to simplify the work of developers. 5) C# and .NET provide powerful file operation functions, supporting synchronous and asynchronous programming. 6) Common errors can be solved through debugger, logging and exception handling. 7) Performance optimization and best practices include using StringBuild
 C# .NET: Understanding the Microsoft .NET FrameworkMay 11, 2025 am 12:17 AM
C# .NET: Understanding the Microsoft .NET FrameworkMay 11, 2025 am 12:17 AM.NETFramework is a cross-language, cross-platform development platform that provides a consistent programming model and a powerful runtime environment. 1) It consists of CLR and FCL, which manages memory and threads, and FCL provides pre-built functions. 2) Examples of usage include reading files and LINQ queries. 3) Common errors involve unhandled exceptions and memory leaks, and need to be resolved using debugging tools. 4) Performance optimization can be achieved through asynchronous programming and caching, and maintaining code readability and maintainability is the key.
 The Longevity of C# .NET: Reasons for its Enduring PopularityMay 10, 2025 am 12:12 AM
The Longevity of C# .NET: Reasons for its Enduring PopularityMay 10, 2025 am 12:12 AMReasons for C#.NET to remain lasting attractive include its excellent performance, rich ecosystem, strong community support and cross-platform development capabilities. 1) Excellent performance and is suitable for enterprise-level application and game development; 2) The .NET framework provides a wide range of class libraries and tools to support a variety of development fields; 3) It has an active developer community and rich learning resources; 4) .NETCore realizes cross-platform development and expands application scenarios.
 Mastering C# .NET Design Patterns: From Singleton to Dependency InjectionMay 09, 2025 am 12:15 AM
Mastering C# .NET Design Patterns: From Singleton to Dependency InjectionMay 09, 2025 am 12:15 AMDesign patterns in C#.NET include Singleton patterns and dependency injection. 1.Singleton mode ensures that there is only one instance of the class, which is suitable for scenarios where global access points are required, but attention should be paid to thread safety and abuse issues. 2. Dependency injection improves code flexibility and testability by injecting dependencies. It is often used for constructor injection, but it is necessary to avoid excessive use to increase complexity.
 C# .NET in the Modern World: Applications and IndustriesMay 08, 2025 am 12:08 AM
C# .NET in the Modern World: Applications and IndustriesMay 08, 2025 am 12:08 AMC#.NET is widely used in the modern world in the fields of game development, financial services, the Internet of Things and cloud computing. 1) In game development, use C# to program through the Unity engine. 2) In the field of financial services, C#.NET is used to develop high-performance trading systems and data analysis tools. 3) In terms of IoT and cloud computing, C#.NET provides support through Azure services to develop device control logic and data processing.
 C# .NET Framework vs. .NET Core/5/6: What's the Difference?May 07, 2025 am 12:06 AM
C# .NET Framework vs. .NET Core/5/6: What's the Difference?May 07, 2025 am 12:06 AM.NETFrameworkisWindows-centric,while.NETCore/5/6supportscross-platformdevelopment.1).NETFramework,since2002,isidealforWindowsapplicationsbutlimitedincross-platformcapabilities.2).NETCore,from2016,anditsevolutions(.NET5/6)offerbetterperformance,cross-
 The Community of C# .NET Developers: Resources and SupportMay 06, 2025 am 12:11 AM
The Community of C# .NET Developers: Resources and SupportMay 06, 2025 am 12:11 AMThe C#.NET developer community provides rich resources and support, including: 1. Microsoft's official documents, 2. Community forums such as StackOverflow and Reddit, and 3. Open source projects on GitHub. These resources help developers improve their programming skills from basic learning to advanced applications.
 The C# .NET Advantage: Features, Benefits, and Use CasesMay 05, 2025 am 12:01 AM
The C# .NET Advantage: Features, Benefits, and Use CasesMay 05, 2025 am 12:01 AMThe advantages of C#.NET include: 1) Language features, such as asynchronous programming simplifies development; 2) Performance and reliability, improving efficiency through JIT compilation and garbage collection mechanisms; 3) Cross-platform support, .NETCore expands application scenarios; 4) A wide range of practical applications, with outstanding performance from the Web to desktop and game development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Linux new version
SublimeText3 Linux latest version





