Home >Web Front-end >H5 Tutorial >A brief case analysis of HTML5 novel interactive forms (technical analysis) (picture)
A brief case analysis of HTML5 novel interactive forms (technical analysis) (picture)
- 黄舟Original
- 2017-03-17 16:39:123792browse
Recently, we have collected 50 excellent H5 on the front end.
As for me, based on the classification of technologies, I will find ten representative cases and analyze their technology implementation plans.
Designers can also use technical implementation as a reference for the materials you provide
Because I mainly introduce the technical classification, I only took cases of different technical implementations, and the same technology implementation I won’t list the different design styles.
First of all, let me mention a little bit. The technologies included are mainly divided into: createjs/thresjs/video inline playback/
First of all, the first one is a Tencent animation produced by Tencent Dad. The H5 promoted by the APP was completed by the TGideas team within Tencent
The following is the official introduction of TGideas
TGideas is affiliated to Tencent Interactive Entertainment Business System and is a team focused on operations and The user experience design team in the marketing field covers product packaging, advertising creativity, brand building, interactive design, etc. The team is composed of professional planning, project management, creativity, visual, development, and multimedia talents. "Work hard, play hard" is our creed. Rather than winning awards with airplane drafts, we are more willing to help products and users establish effective communication mechanisms and emotional links through diversified works to achieve true commercial value.
OK, when it comes to TGideas, let me introduce another team of Tencent called ISUX. These two teams are the two Tencent teams that I know are doing better in H5. Their teams The composition is also design + front-end
Tencent Social User Experience Design, referred to as ISUX (Internet Social User Experience), was founded on January 11, 2011. It is the core of Tencent Group and the largest UX design team in the world. , professional members include user research, interaction design, visual design, brand design, 视频 animation design, UI development, product design and market research, etc. So far, ISUX is distributed in Shenzhen headquarters, Beijing, Shanghai, Chengdu and Seoul, Korea.
ISUX is mainly responsible for the user experience design and research of Tencent’s social communication and entertainment products and services, including major service platforms such as QQ, QQ Space, QQ Membership, QQ Wallet, QQ Sports, Tencent Cloud, Tencent Qidian, and QQ IoT , Tencent Classroom, Interest Tribe, Flower Live Broadcast, National Karaoke, National Movie King, Penguin FM, Flash Ka, Tiantian P Picture, Weiyun and Incoming Call, etc.
These two are the cases of two teams that I have contacted that are better at outputting H5
video+js

OK, then scan it Let’s take a look at the first case using the QR code.
In terms of technical usage, this page uses javascriptscript to control the video.
The main problem that needs to be solved is
By default on the browserAdd videoIt is full screen and then the control bar appears
There is also WeChat browser The problem of forcing full screen when opening in Android system

Solution under IOS:
WeChat browser can add an inline attribute to make the video on the page Play inline instead of full screen.
But if you need to use this attribute on the Android side, you need to be in the browser whitelist to use it.
But the WeChat X5 browser officially does not provide an entrance to apply for a whitelist.
So we can only change to another implementation method
In the later version of the The player allows WeChat on Android to add things on the upper layer of the video when the video is full screen.
<video
preload="load"
data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4"
playsinline
x-webkit-airplay="true"
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
id="video" width="100%"
src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video>So what can be done by adding something on top of the full screen video?
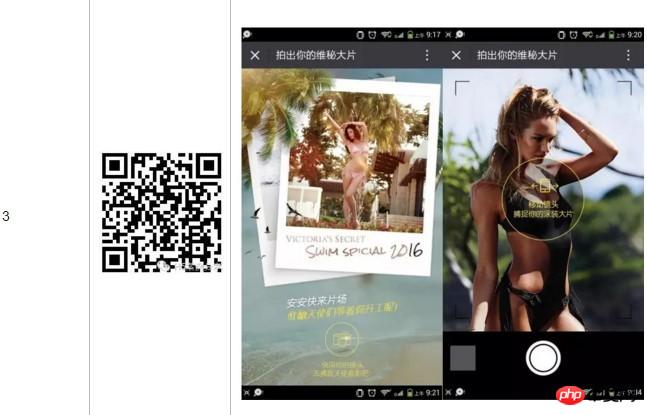
Let’s scan the next case.
 This is a case I found that combines interaction and video. There are many interactions. Your different options are different video clips. If you don’t choose, it is also a video clip. Through just The introduced same-layer player + inline player method can be implemented.
This is a case I found that combines interaction and video. There are many interactions. Your different options are different video clips. If you don’t choose, it is also a video clip. Through just The introduced same-layer player + inline player method can be implemented.
For specific analysis, please refer to the following link:
https://segmentfault.com/a/11...
Of course, the video is not limited to this kind of video that is edited after shooting. Videos made with AE can also be combined with interaction to produce something, so I won’t repeat the example here. Next, look at an H5 made by three.js using webGL that is similar to the last Tmall Carnival.
WebGL(全写Web Graphics Library)是一种3D绘图标准 WebGL可以为HTML5 Canvas提供硬件3D加速渲染
threejs is a third-party library that encapsulates webGL and can be used to develop some 3D display-related things
 .... .
.... .
This case uses threeJs to implement a 3D one-shot effect under IOS
On the Android side, it uses video.
After I modified the online code to force this page to use webGL for display on the Android side, I found that the WeChat browser crashed directly after playing for a while.
I checked and there may be two reasons for the problem
On the one hand,
Concurrent asynchronous resource requests lead to browser deadlock
If a resource is requested by multiple asynchronous requests at the same time It may cause the browser to deadlock, and the result of the deadlock is the browser crash. By default, browsers enable cache, and the browser will lock when reading data from the cache.
It is necessary that when organizing asynchronous request queues, the same resources cannot appear in different queues
On the other hand, the support of the X5 browser itself for Android phones is also uncertain. The fps values under different Android systems are different, and some machines can't even play it. This is considered a pitfall of the X5 browser itself.
ThreeJS case
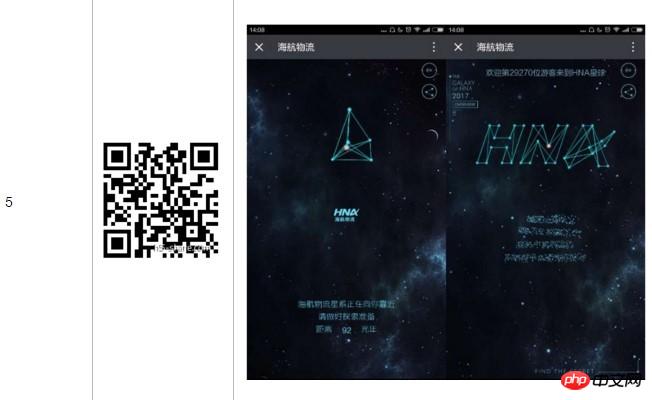
Let’s look at the next case
This is another performance of threejs in 3D H5
3d panorama, of course, this H5-like implementations are more than just threejs.
There are two other types of software that need to be purchased for panoramic solutions, so I won’t go into details here.
Then I will provide a tutorial on 3d panorama using Three.js
https://isux.tencent.com/3d.html
threeJsAnother Aspects of use
Making 3D particle animation

This case is implemented with threejs, and the performance on the Android machine is also optimized very well
CreateJS Case
A brief introduction, createjs is a lightweight game engine that can be used to develop games.
The advantage is that
Adobe's animateCC can directly and visually edit animation effects, tie bones, and directly insert code into the software.
Then it can be exported to js code based on createjs
When implementing H5, programmers do not need to consider animation effects and animation details. The designer makes the desired animation, and the programmer adds the required code snippets and exports them for development.
Shorten development time and reduce communication costs.
Look at the following case

This case is an animation code generated by animateCC. The programmer then adds a mask layer on the canvas to develop the interactive effect. 
Well, because createjs is a game engine, it can also make small games like this. Although this game is simple, it fits the promotional theme of its hot pot restaurant very well. Using createjs can also speed up this development. 
Like the above H5 that only contains animation and cutscenes, use animateCC to animate it directly.
The developer edits the fla source file and adds code snippets where necessary.
You can control the playback, pause and frame skipping of frames, and then directly use the software to export the animation effect that adapts to the width and height of the mobile terminal with one click.
The following H5 is a relatively new but less common one, a dual-screen interactive H5
Okay then the last one
This is an H5 made of video + panorama, but this panorama is not made with threejs
but using another one called krano, which is a commercial software that needs to be paid as mentioned before.
The above is the detailed content of A brief case analysis of HTML5 novel interactive forms (technical analysis) (picture). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

