Home >Web Front-end >H5 Tutorial >Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology
Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology
- 黄舟Original
- 2017-03-16 15:53:181908browse
We know that the traditional HTML specification has strict restrictions on cross-domain requests. Without this restriction, terrible things will happen. Imagine a scenario when you open the company's internal management information system at work. At the same time, you open another external web page. The dynamic script in that external web page, such as JS, can sniff the content of your company's internal management information system. If your company's information system contains sensitive information At this time, you have actually leaked the company's information unknowingly, which may cause great losses to the company, so the browser blocks these cross-domain accesses.
But in real life, there are some reasonable interactions between cross-domain sites. Readers may know the cross-domain solutions in traditional HTML specifications,
For example, iframe method, jsonp method, etc. What I want to talk about today is the knowledge about cross-domain data interaction in HTML5.
HTML5 introduced a new API called postMessage. In fact, regardless of whether postMessage has cross-domain operations, it is recommended to use postMessage to deliver messages.
Without further ado, let’s watch a demo first.
We configure two domain names http://www.yuetong.com/
http://my.bbs.com/
Create a new comm_main.html under the http://www.yuetong.com/ domain, with the address http://www.yuetong.com/comm_main.html
The content of the file is as follows
nbsp;html>
<meta>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script>
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
<h1>您好,我这里是http://www.yuetong.com/</h1>
<input>
<input>
<br>
<iframe></iframe>
<p></p>
Create a new comm_client.html under the http://my.bbs.com/ domain, the address is http://my.bbs.com/comm_main.html, and the file content is as follows
nbsp;html>
<meta>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script>
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technologyn";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
<h1>您好,我这里是 http://my.bbs.com/</h1>
<input>
<input>
<textarea></textarea>
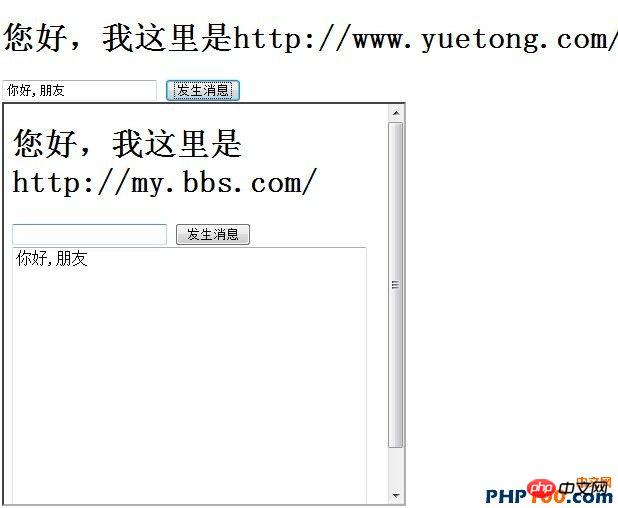
As shown in Figure 1, when you enter "Hello, friend" in the input box, you can see the message received in the iframe window.

With picture 1
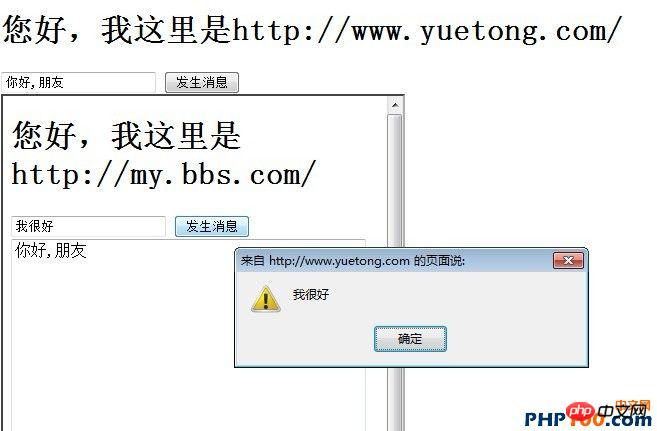
We enter "I'm fine" in the iframe window, and the main window receives the message and pops up a prompt box
The most important one is to add the monitoring and processing of message messages, as well as the configuration of trust sites.
The above is the detailed content of Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

