Home >Web Front-end >CSS Tutorial >Must-read CSS tips
Must-read CSS tips
- 高洛峰Original
- 2017-03-13 17:54:101581browse
The following editor will bring you a must-read CSS knowledge. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look
1. The color property of CSS is not only used for text display
For the color property of CSS , I believe all web developers have used it. If you are not a particularly experienced programmer, I believe you may not know that the color attribute can be used in other places besides text display. Itcan change the color of everything on the page. For example: The alt text of the image that cannot be displayed, the border of thelist
element, the small dot in front of the unordered list element, the number and hr element in front of the ordered list element, etc.
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>
There are pictures to prove it:

2.
in CSS The visibilityattribute has a collapse attribute value: collapse
I believe you have used the visibility attribute in CSS hundreds of times. Most of the time, you will set its value to visible (which is the default value for all page elements), or to hidden. The latter is equivalent todisplay
: none, but still takes up page space. In fact, visibility can have a third value, which is collapse.

background
A new attribute value has been added to the abbreviationIn CSS2.1, the abbreviation of the background attribute includes five attribute values – background-color, background -
image,background-repeat, background-attachment
, andbackground-position. Starting from CSS3, 3 new attribute values have been added, adding up to 8 in total. The following are the meanings in order: background: [background-color] [background-image] [background-repeat] [background-attachment]
[ background-position] / [background-size] [background-origin
] [background-clip]; Note the backslash inside, it UpdatefontThe usage of backslash is similar to the abbreviation used in border-radius. The backslash can be used to write background-size after
position in browsers that support this writing method. In addition, you can add two other attribute values that describe it: background-origin and background-clip. Its syntax looks like this:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}
4. The CSS clip attribute will only take effect on absolutely positioned
elements
Add img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
} to style
In HTML
1: <img src="/static/imghwm/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
Cut the img Absolute positioning
img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
}
clip is valid:
## 5. The vertical percentage setting of an element is relative to the width of the container, not the height
When the width of an element is set as a percentage, it is calculated relative to the width of the parent container, however, For some attributes that represent vertical distance, such as
padding-top, padding- bottom,
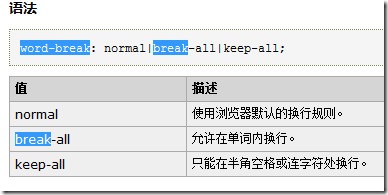
margin-top, margin-bottom, etc. , when setting them as a percentage, they are also based on the width of the parent container, not the height. Add a padding-top: to the image 根据效果和估算的距离即可证明是根据宽度来算的 6.border-width属性可以使用预定义常量值 除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。 7、你知道table里的empty-cells属性吗? css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子: 估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。 但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate; 8、font-style的oblique属性值 对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。 word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性 效果 没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。 但是,需要注意的是word-break属性,其会对长单词进行裁剪 效果 附:word-wrap取值: word-break取值: 1: padding-top: 10%;


1: table { empty-cells: hide;}
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>

<p style="width:250px;height:250px;border:1px solid red;word-break:break-all">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>



The above is the detailed content of Must-read CSS tips. For more information, please follow other related articles on the PHP Chinese website!

