 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Sharing tips on creating a striped background style for web pages using CSS
Sharing tips on creating a striped background style for web pages using CSSThrough the linear-gradient in CSS, stripe effects in different directions can be displayed. Here we will learn about the techniques for making striped background styles for Web pages using CSS. Friends in need can refer to the following
1. Horizontal stripes
The following code:
background: linear-gradient(#fb3 20%, #58a 80%)
The above code indicates that the upper 20% and lower 20% of the entire image are corresponding solid colors, only the middle one Some are gradient colors. If the middle part is gradually reduced, when the middle part becomes 0, that is, the seven points and end points of the upper and lower colors are the same, there will be no gradient and it will become a color bar of two colors:
background: linear-gradient(#fb3 50%, #58a 50%);
Next, you can set the size of the background to make the background height smaller and the background defaults to repeat, so that stripes appear
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
We don’t need to set the second one If the starting position of the color is set to 0, the browser defaults to starting with the previous color:
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
This forms a stripe with 30% yellow and 70% blue. The shape background
can also be set to multiple colors. Three colors of stripes are set below:
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
## 2. Vertical stripes
Just add a prefix to the linear-gradient method. Note that you also need to reverse the settings of background-size length and width
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
3. Diagonal stripes
You can modify the value of background-size And add an angle to the linear-gradient to achieve diagonal stripes: background: linear-gradient(45deg, #fb3 50%, #58a 0); //Make the gradient of the background tilted
background-size :30px 30px; //Each small component has a fixed width and height
But the result is that only a small piece of slash will be formed, not the slash of the whole p. We need to divide it into four Small p draws a group of oblique lines, and adds the color decomposition in linear-gradient:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. Use repeat-linear-gradient
for oblique lines For line background drawing, it is more efficient to use the repeat-linear-gradient method. When using this method, the set color changes will automatically repeat until the entire p is covered. The example code is as follows:
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);In this way, the angle can be changed arbitrarily without the adjustment difficulties in the above method
background: repeating-linear-gradient(60deg, #fb3, #fb315px, #58a 0, #58a 30px);
(This method is actually equivalent to combining size control and gradient control)
5. About color Setting
Sometimes we hope that the colors of the stripe background are similar to each other, but it is very inconvenient to manually set this color, and it is also difficult to find out what color to choose. You can use the following method:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);The principle of this method is: specify the darkest color in the background, and use transparency to adjust other similar colors in the article
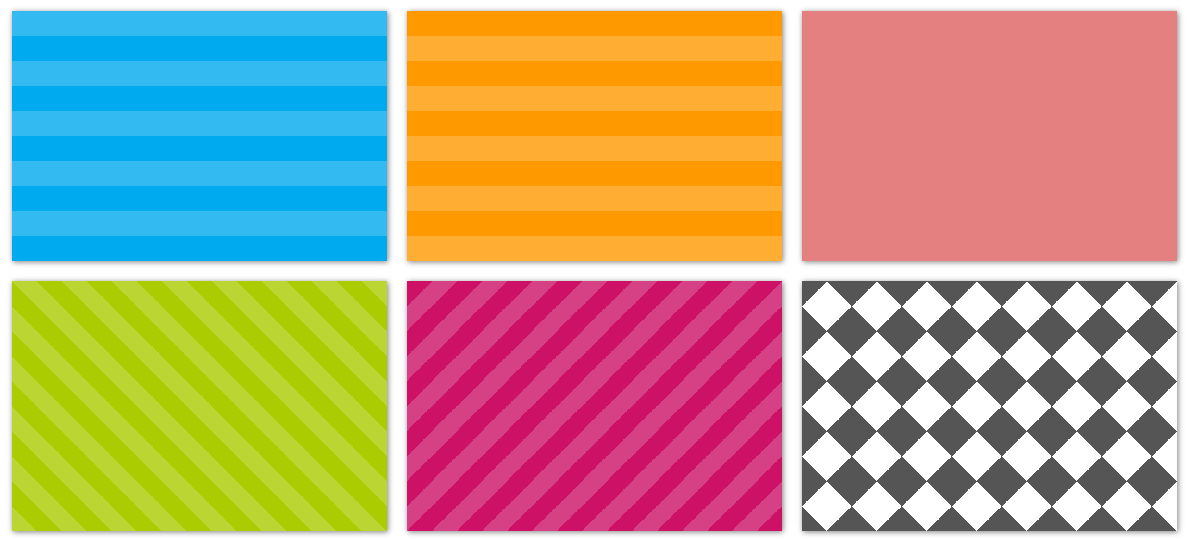
6. Comprehensive examples
The renderings are put together here, corresponding to the following styles one-to-one:
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
The above is the detailed content of Sharing tips on creating a striped background style for web pages using CSS. For more information, please follow other related articles on the PHP Chinese website!
 Iterating a React Design with Styled ComponentsApr 21, 2025 am 11:29 AM
Iterating a React Design with Styled ComponentsApr 21, 2025 am 11:29 AMIn a perfect world, our projects would have unlimited resources and time. Our teams would begin coding with well thought out and highly refined UX designs.
 Oh, the Many Ways to Make Triangular Breadcrumb Ribbons!Apr 21, 2025 am 11:26 AM
Oh, the Many Ways to Make Triangular Breadcrumb Ribbons!Apr 21, 2025 am 11:26 AMOh, the Many Ways to Make Triangular Breadcrumb Ribbons
 SVG Properties in CSS GuideApr 21, 2025 am 11:21 AM
SVG Properties in CSS GuideApr 21, 2025 am 11:21 AMSVG has its own set of elements, attributes and properties to the extent that inline SVG code can get long and complex. By leveraging CSS and some of the forthcoming features of the SVG 2 specification, we can reduce that code for cleaner markup.
 A Few Functional Uses for Intersection Observer to Know When an Element is in ViewApr 21, 2025 am 11:19 AM
A Few Functional Uses for Intersection Observer to Know When an Element is in ViewApr 21, 2025 am 11:19 AMYou might not know this, but JavaScript has stealthily accumulated quite a number of observers in recent times, and Intersection Observer is a part of that
 Revisting prefers-reduced-motionApr 21, 2025 am 11:18 AM
Revisting prefers-reduced-motionApr 21, 2025 am 11:18 AMWe may not need to throw out all CSS animations. Remember, it’s prefers-reduced-motion, not prefers-no-motion.
 How to Get a Progressive Web App into the Google Play StoreApr 21, 2025 am 11:10 AM
How to Get a Progressive Web App into the Google Play StoreApr 21, 2025 am 11:10 AMPWA (Progressive Web Apps) have been with us for some time now. Yet, each time I try explaining it to clients, the same question pops up: "Will my users be
 The Simplest Ways to Handle HTML IncludesApr 21, 2025 am 11:09 AM
The Simplest Ways to Handle HTML IncludesApr 21, 2025 am 11:09 AMIt's extremely surprising to me that HTML has never had any way to include other HTML files within it. Nor does there seem to be anything on the horizon that
 Change Color of SVG on HoverApr 21, 2025 am 11:04 AM
Change Color of SVG on HoverApr 21, 2025 am 11:04 AMThere are a lot of different ways to use SVG. Depending on which way, the tactic for recoloring that SVG in different states or conditions — :hover,


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools




