Home >Web Front-end >H5 Tutorial >Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
- 黄舟Original
- 2017-03-08 15:35:351899browse
jQuery is a very practical JavaScript framework. There are many menu plug-ins developed based on jQuery, including drop-down menus, Tab menus, etc. In addition, the application of HTML5 has greatly improved the visual effects and interactive capabilities of these menus. This article recommends 7 cool and practical jQuery/HTML5 menus. I hope it will be helpful to you.
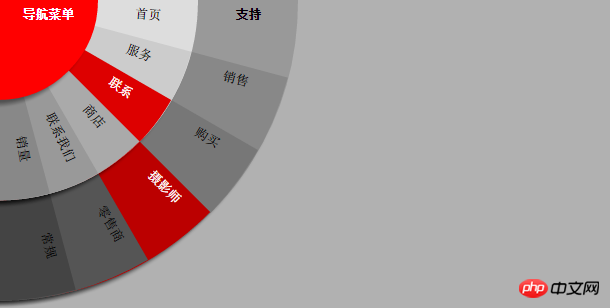
1. CSS3 fan-shaped animated menu. The mouse slides over the fan-shaped expansion animation.
This CSS3 menu is very personalized. It is a fan-shaped multi-level drop-down menu. When you slide the mouse over menu, the menu items can be expanded.

Online demo source code download
2. CSS3 3D rotating drop-down menu
This menu is also based on HTML5 and CSS3, although see It's a flat menu when you go up, but the secondary menu will give you a 3D visual effect when you pull it down, and the menu rotates when expanded, which is great.

Online demo source code download
3. jQuery/CSS3 to implement cool animated Tab menu
This menu is based on jQuery , it is also a Tab menu. The appearance of this jQuery Tab menu is relatively fresh and simple, and there is a fly-in and fly-out animation effect when the Tab is switched.

Online demo source code download
4. jQuery secondary drop-down menu
The appearance of this jQuery menu is red and looks like Very warm, the overall menu looks very simple, but quite practical, you can try it.

Online demo source code download
5. CSS3 vertical drop-down menu with small icon
This is a vertical accordion style menu. Each menu item can define a corresponding small icon, and you can also customize the width of the menu.

Online demo source code download
6. jQuery/CSS3 drop-down menu with form
The feature of this jQuery menu is the menu drop-down Item content can be customized, including text, forms, etc. In addition, the wooden appearance style looks very good.

Online demo source code download
7. CSS3 simple and fresh drop-down menu
This is a relatively simple CSS3 drop-down menu , the simple color matching makes this menu look good.

Online demo source code download
The above is the detailed content of Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

