Home >Web Front-end >CSS Tutorial >Summary of methods for constructing deformed borders using the border property of CSS
Summary of methods for constructing deformed borders using the border property of CSS
- 高洛峰Original
- 2017-03-08 15:09:512198browse
Border is the most commonly used CSS property for making various p borders. Here we have compiled a summary of the methods of using the CSS border property to build deformed borders. The most important ones are some graphic transformations based on triangles:
border basic review
border, as the name suggests, means border. In CSS, you can use the border syntax to make many diverse design changes to the border, such as setting the border. Width, style, color, etc., you can also hide the border. In principle, CSS border design is not limited to p block or span borders, but can also be applied to the borders of other web page elements, such as the borders of web page titles and pictures. border (img border)...etc., all major browsers support the CSS border property.
CSS border syntax introduction:
border: 边框粗细 边框颜色 边框样式 ;
The standard css border rule has three parameters from left to right. Each parameter is separated by a semi-shaped space. The first parameter It is the thickness of the border (border-width). Standard web page units such as px and em are generally used. The second parameter indicates the color of the border (border-color). You can use the color standard color code or the English name of the color. The third parameter It is the border style (border-style). You can set many different styles such as solid line, dotted line, double solid line, continuous points... etc.
After a brief review, let’s get to the point:
1. Border deformation notes
Front-end developers should have a certain understanding of how to use pure CSS to achieve the triangle effect. . But not many people actually use this effect in projects, and not everyone is familiar with the principle of creating triangles using pure CSS. So today I wrote a rough article for some friends who are not very proficient in this principle. Master, let’s pass by! Let’s take a look at how I achieve the triangle effect through pure CSS.

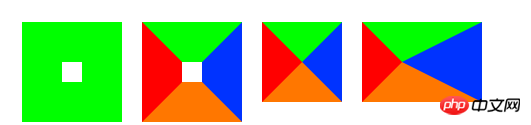
Let’s first look at the above set of graphics, which are two squares and two rectangles, and each shape includes different graphics. It is worth mentioning that these shapes are realized through pure css. What is more gratifying is that they are compatible with ie6...
Equilateral quadrilateral == the combination of graphics (no evil ideas allowed!!):
If you want How are these achieved? In fact, it is relatively simple, but people rarely pay attention to it. We are used to using borders to define borders. Because of design drawings, most of them define graphics with "1-5" pixels, and we have not conducted in-depth research. For example, what is the connection between border-left and border-top? ? It's easy to know the answer. We just need to increase the value of border-width. After increasing it, we will see that the connection between borders is a slash. As shown in the picture above, the above part of the code is pasted below:
<p style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></p> <p style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p>
You must really want to understand the deformation principle of the above graphics. Here I analyze the code step by step:
First we study the code in Figure 1 and find that it is the way we usually define borders: border:40px solid #0f0; In this way, we can get a border with a width and height of 20 pixels. is a 40-pixel square;
Continue to study the code in Figure 2. It is also very simple to implement. It just adds color to each border. However, we discovered surprising changes. Between each border and the border, there are A diagonal line is generated, and four trapezoids are generated at this time. If you are smart, you must have a feeling that it is like this, and at the same time think that if there is no middle space, a triangle will be generated...
Yes, As you can imagine, Figure 3 is what you have in mind. We see the code "width: 0px; height: 0px;" so that the blank part is gone, but at this time you may also need to pay attention to one detail (shown in bold part), "font-size: 0", yes, this is it. In order to be compatible with ie6, remove the bug of ie610 pixel height (line-height:0; needs to be used when necessary). At this point, we come to an end. Next, do you want to tell me that converting the other three border colors into the background color becomes a triangle? Yes, it is indeed like this. But don’t worry, let’s study Figure 4 below.
There is only a slight difference from the third picture. The width of the right border has increased to 80 pixels. Then you can see that 4 non-right-angled triangles are generated, but what is the use of this? I can definitely say that as long as you think carefully, this is quite fun, because our triangle field is no longer limited to right angles... Haha, readers, please continue to watch
Squares transform into triangles: 
I tried my best to complete the annotation of the entire transformation process without being sloppy, but due to the writing style and personality, there are always some rough spots, so please forgive me! Paste the above graphic code:
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></p>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<p id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</p>
如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<p id="arr">
<a></a>
<s></s>
<b></b>
</p>The above is the detailed content of Summary of methods for constructing deformed borders using the border property of CSS. For more information, please follow other related articles on the PHP Chinese website!

