Home >Web Front-end >CSS Tutorial >Detailed explanation of the usage of Animation animation property in CSS3
Detailed explanation of the usage of Animation animation property in CSS3
- 高洛峰Original
- 2017-03-08 13:31:082239browse
To use animation animation, you must first familiarize yourself with keyframes and the grammatical rules of Keyframes: naming starts with "@keyframes", followed by the "name of animation" plus a pair of curly brackets "{}", brackets Here are some style rules for different time periods. Different keyframes are expressed by from (equivalent to 0%), to (equivalent to 100%) or percentage (in order to get the best browser support, it is recommended to use percentage). Define a simple animation as follows:
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
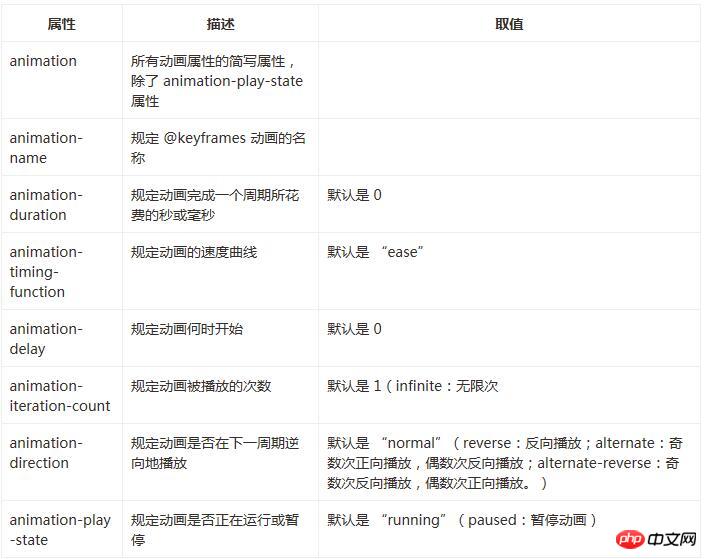
}@Keyframes is defined. To make it work, it must be bound to a selector through animation, otherwise the animation will have no effect. The animation properties are listed below:

Set all the above properties below
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
All the above codes can be abbreviated as follows:
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
##Browser Compatibility
Note: Internet Explorer 9, and earlier, does not support @keyframe rules or animation properties.
The following is a complete code example of the keyframes and animation attributes introduced above:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>
The above is the detailed content of Detailed explanation of the usage of Animation animation property in CSS3. For more information, please follow other related articles on the PHP Chinese website!

