Home >Web Front-end >CSS Tutorial >Detailed introduction to CSS margin knowledge points
Detailed introduction to CSS margin knowledge points
- 高洛峰Original
- 2017-03-07 15:11:511645browse
1. The percentage value of margin. The percentage maigin of ordinary elements is calculated relative to the width (width) of the container element.
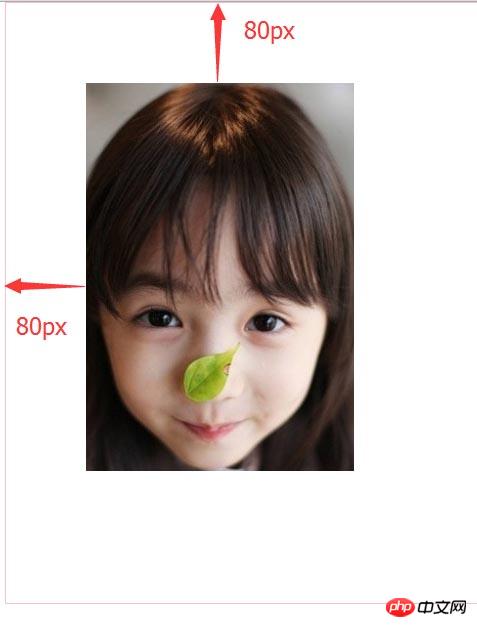
Here we set a container with a width and height of 800 * 600 outside the image. Set img{ margin: 10%; }
The result is as follows

The result margin value is 800 * 10% = 80px; So here are the width calculations of the container relative to the width of the container. The width calculation of the container . Say it three times
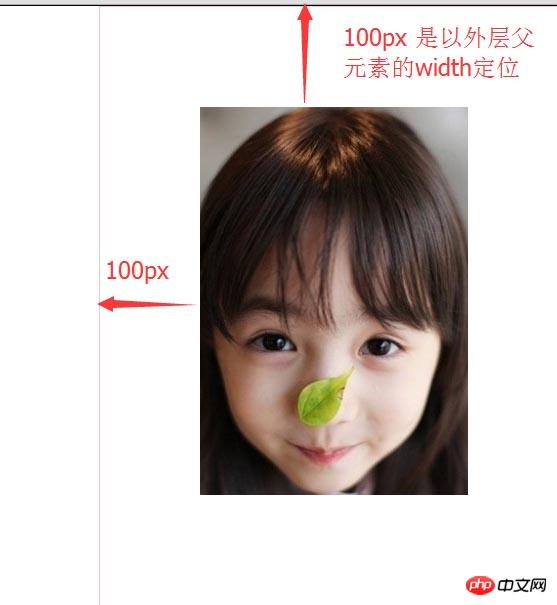
2. The percentage maigin value of absolute positioning


relative toThe width value of the first positioned ancestor element is calculated. That is, the width of parent = 1000px. So margin = 100px;
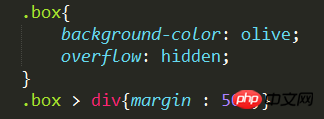
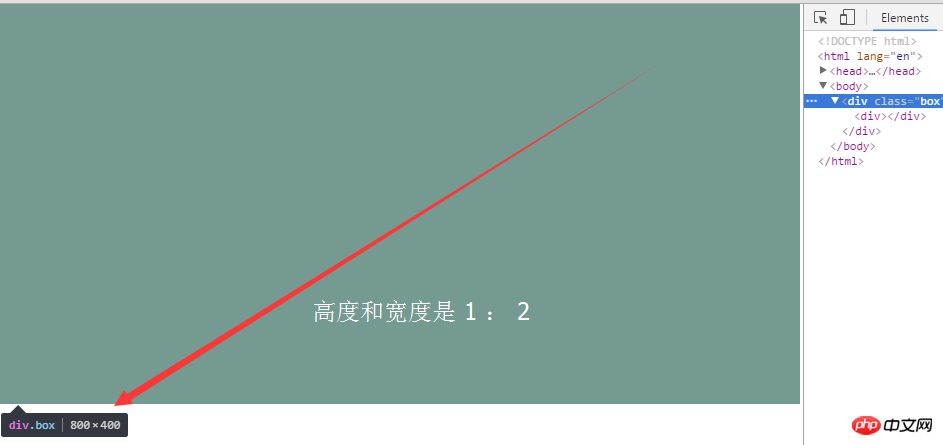
3. You can use margin to achieve 2:1 adaptation
For example, Two containers


The height of the box here is not specified. Due to setting margin 50%. Its height is half of the parent container, so the aspect ratio is 1:2;

4. Why do the margins overlap?
A) Two overlapping properties of margin
will only occur on the horizontal elements of the block. (Excluding float and absolute elements)
Does not consider wirte-mode (that is, writing format) only occurs in the vertical direction (margin-top margin-bottom)
B) occurs Case
1> Adjacent sibling elements
2> The first and last child element of the parent
3> Empty block.
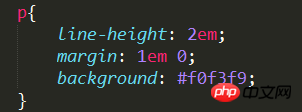
Example 1 Adjacent sibling elements


Here are two sibling elements.
 There is only one em between the two p here, not two em. Because the first margin-bottom and the second margin-top overlap.
There is only one em between the two p here, not two em. Because the first margin-bottom and the second margin-top overlap.
Example the second parent element overlaps the last child element


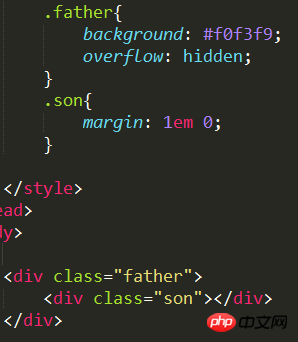
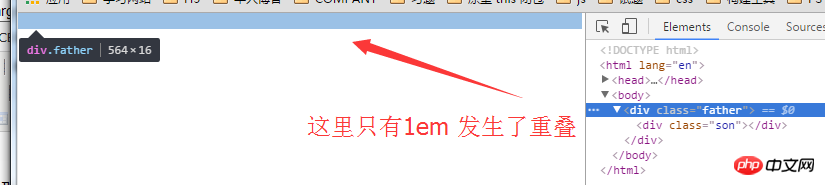
According to conventional theory, there will be 80px left between son and the father of the parent element margin-top value. But it doesn't. The background element of son has not changed and no 80px is left;
Here is just 80px set for the parent element;

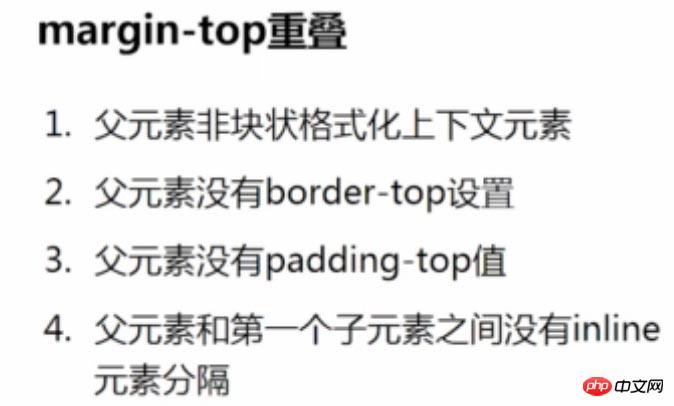
Conditions for parent and child margin overlap


So how to get rid of margin-top overlap?
As long as it doesn't meet those conditions.
Add overflow: hidden; border-top padding-top (add a space between them) to the parent element;
Example 3 The margins of empty block elements overlap.


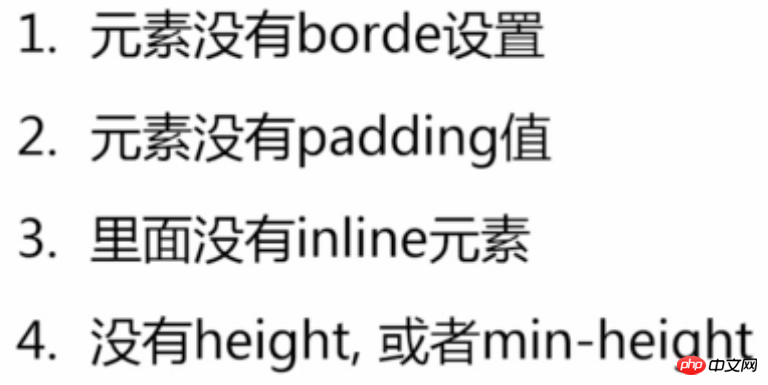
Note There is an empty element with no content inside. Conditions for margin overlap of empty elements

4 Calculation rules for margin overlap.
A) Take the larger positive value
B) Add the positive and negative values
C) Take the most negative value.
5. The meaning of margin overlap
A) If there is no margin overlap at the end of a continuous paragraph or list, it will appear 1:2. Uncoordinated
B) Nesting or placing p anywhere in the web will not affect the original layout
C) Any number of empty p elements left behind should not affect the original reading Typesetting
Practical application
When making lists, control the distance in each list

.list{
margin-top : 15px;
margin-bottom: 15px;
}
More robust, even if the last one is removed, it will not affect the layout
For more detailed articles on CSS margin knowledge points, please pay attention to the PHP Chinese website!
Related articles
See more- Creating Fluid Typography with the CSS clamp() Function
- How to Rotate Background Images in CSS3 Using Transforms | SitePoint' data-gatsby-head='true'/>
- Quick Tip: How to Add Gradient Effects and Patterns to Text
- How to Implement Pagination with HTML, CSS and JavaScript' data-gatsby-head='true'/>
- How to Use the CSS gap Property

