Home >Web Front-end >CSS Tutorial >Comprehensive analysis example of css layout model
Comprehensive analysis example of css layout model
- 高洛峰Original
- 2017-03-07 13:56:101408browse
CSS is the coat of a web page. Whether it looks good or not depends entirely on the CSS style, and layout is an important part of CSS. Let’s analyze some common layouts.
Flow model
The flow model is the default mode of web page layout and the most common layout mode. It has two characteristics :
1. Block elements are distributed vertically in order from top to bottom within the containing element. Common block elements include: p, p, ul, ol, h1~h6, address, etc.
2. Inline elements will be displayed horizontally from left to right within the containing element. Common inline elements are: a, span, img, input, textarea, etc.
Floating model
Floating model refers to using css to Block elements are defined as floats. Usage: float:left/right/none
Layer model
css defines a set of positioning properties (position) to support the layout model.
1. Static positioning Setting position:static
No special positioning, the object follows the normal document flow. Top, right, bottom, left and other attributes will not be applied
2. Absolute positioning setting position:absolute
Drag the element out of the document flow, and then use Attributes such as top, right, bottom, and left are absolutely positioned relative to their closest parent containing block with a positioning attribute. If no such attribute block exists, it is relative to the body element, that is, relative to the browser window.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; position:relative;width:300px;height:300px;">
<p class="test">我是绝对定位,在这里相对于父级p定位</p>
</p>
</body>
</html>

##3. Relative positioning Setting the position:relative
object follows the normal document flow, but the position can be further determined through attributes such as top, right, bottom, left, etc. This is also different from the static attribute.4. Fixed positioning setting position: fixed
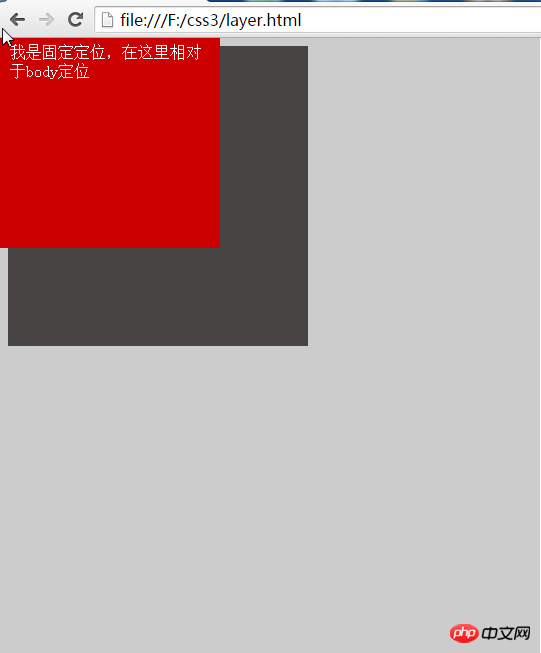
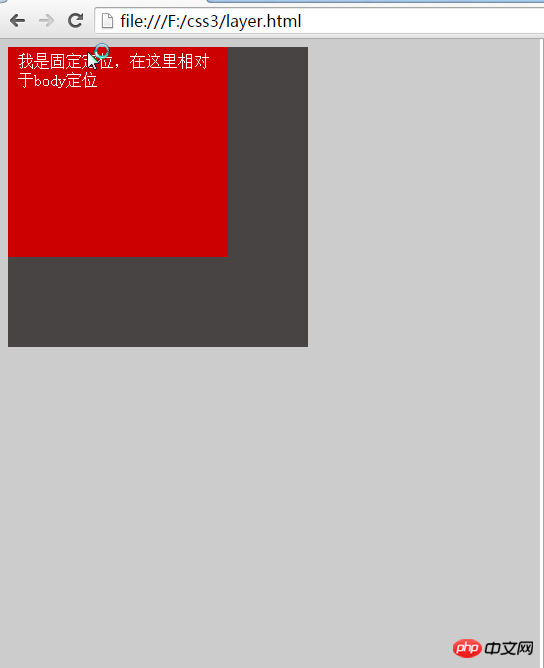
The difference between fixed positioning and absolute positioning is that the element referenced by fixed positioning is always the view itself (the web page window within the screen) , and absolute refers to the parent element with positioning attributes. The following code:<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; width:300px;height:300px;position:relative;">
<p class="test">我是固定定位,在这里相对于body定位</p>
</p>
</body>
</html>