Home >Web Front-end >CSS Tutorial >Detailed explanation of comprehensive analysis of box-sizing
Detailed explanation of comprehensive analysis of box-sizing
- 高洛峰Original
- 2017-03-07 11:43:582407browse
---Restore content starts---
##box-sizing
Attributes allow you to define specific elements that match a certain region in a specific way. For example, if you need to place two bordered boxes side by side, you can do this by setting box-sizing to "border-box". This causes the browser to render a box with the specified width and height, and put the borders and padding into the box.Syntax
box-sizing: content-box|border-box|inherit;
border-box: IE traditional standard

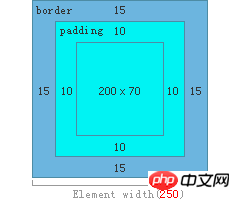
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
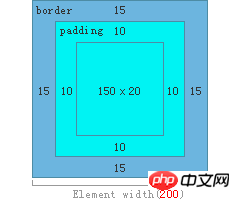
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

