Home >Web Front-end >H5 Tutorial >Detailed introduction to 14 ultra-stylish HTML5 clock animations
Detailed introduction to 14 ultra-stylish HTML5 clock animations
- 黄舟Original
- 2017-03-06 16:04:072718browse
Clock animation is also very widespread in web applications. In some personal blogs, we often see some quite personalized HTML5 clock animations. Today we share with you 14 ultra-fashionable HTML5 clock animations of different shapes, including disk clocks, 3D clocks, personalized clocks, etc. The powerful HTML5 adds a lot of excitement to clock animations, and we hope to bring them to you help.
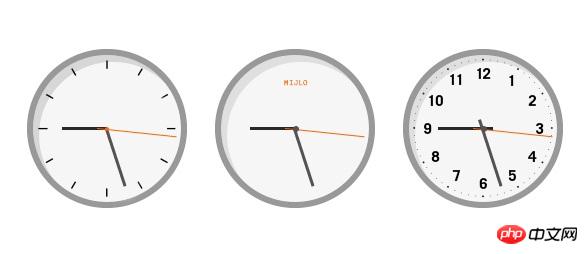
1. Cute CSS3 disc clock animation
What I want to share today is also a cute CSS3 disc clock animation. The background of the clock is milky white, which looks very clean. In addition, , the clock can also be synchronized with your local time.

Online demo Source code download
2. HTML5 SVG disk clock animation 5 clock styles
Today We are going to share a disc clock animation based on HTML5 and SVG. First of all, the time of the disc clock is synchronized with your local time, so you can use it to check the Internet time. In addition, this HTML5 disk clock provides 5 different disk styles, with and without scales, which is quite practical.

Online demo Source code download
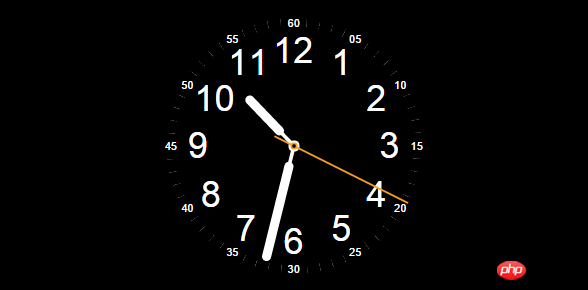
3. HTML5 imitation Apple Watch clock animation
Apple Watch has just been released , some foreign experts have already imitated its clock dial interface using HTML5, and this HTML5 imitation Apple Watch clock is dynamic and can update pointer data in real time according to the local time. The interface of the clock is very gorgeous, it does have Apple style, and HTML5 is indeed very powerful.

Online demo Source code download
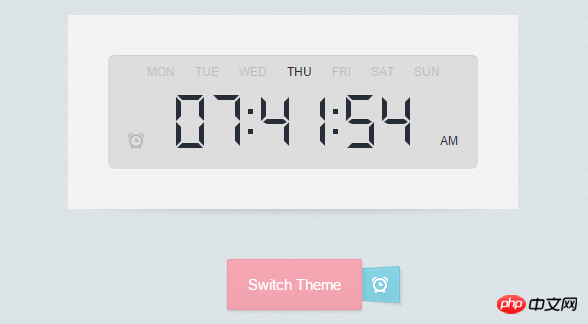
4. jQuery digital clock with alarm clock
I want to share today is a digital clock based on jQuery. A major feature of this jQuery clock is that it can set an alarm and can be used as a good alarm clock plug-in. Click the alarm setting button to pop up a dialog box. You can activate the alarm after a certain amount of time. For example, if you activate it after 1 minute, then set 1 in minutes. After 1 minute, an alarm prompt box will pop up, accompanied by a prompt sound. .

Online demonstration Source code download
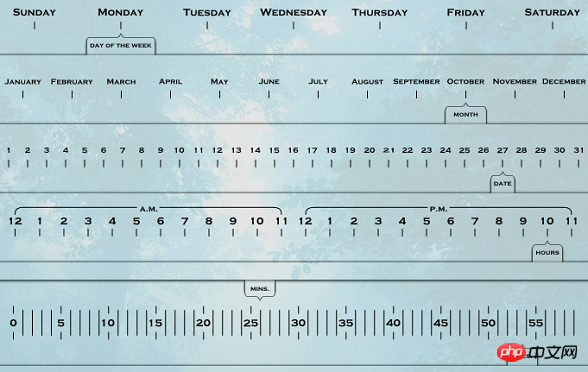
5. jQuery super cool plane clock special effects plug-in
This is a very A creative jQuery clock plug-in. It is not disc or digital like other clock plug-ins. It is a flat clock. The date, hour, minute and second hands all move on the flat surface. Although this jQuery flat clock The clock plug-in is not widely available, but the creativity is absolutely certain.

Online demonstration Source code download
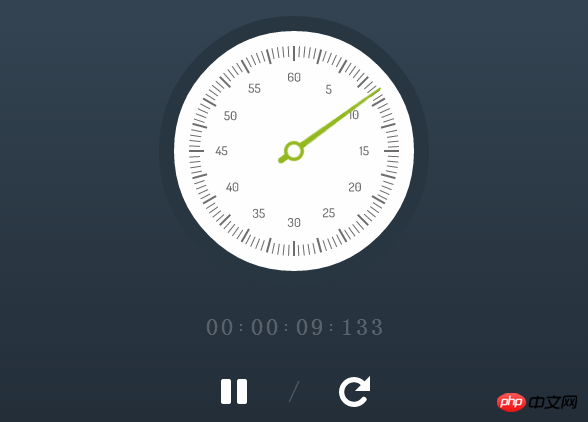
6. HTML5/CSS3 disc stopwatch animated stopwatch can pause timing
Today we are going to share a disc stopwatch animation based on HTML5 and CSS3. The stopwatch can be accurate to 0.001 seconds, and can pause the timing during the timing process. At the same time, the stopwatch can be reset at any time.

Online demo Source code download
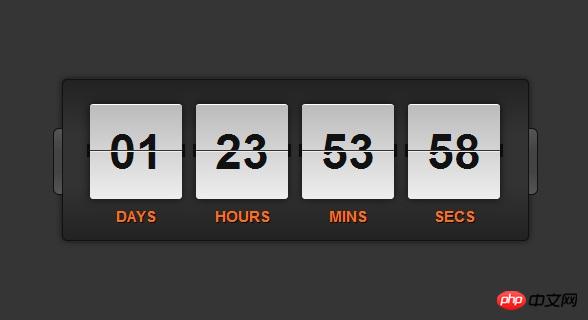
7. CSS3 countdown clock animation
This CSS3 application is shared now It is a countdown plug-in. The appearance of this countdown plug-in is relatively simple and elegant. With the addition of shadows, it has a 3D visual effect. The countdown is marked with days, hours, minutes, and seconds, and we can clearly see the movement of the clock. We can make it into a widget and put it on our personal blog to implement the countdown function to the start of the event.

Online Demonstration Source Code Download
8. Pure CSS3 realizes disk clock animation
Today we continue to share with you a cooler disk clock animation realized by pure CSS3. This clock animation has animation special effects during initialization. , including the formation of the disk and the formation of the clock hands, are given a very cool animation color.

Online demonstration Source code download
9. HTML5/CSS3 alarm animation special effects alarm clock can shake
alarm Everyone has used the bell, and it often disturbs you when you go to school or go to work. Today we are going to use HTML5/CSS3 technology to implement a simulated alarm clock animation effect. First of all, this alarm clock is not a decoration. It has the function of a clock and you can check the local time. In addition, this alarm clock will shake when the fixed point is set, and the effect is very realistic. It is a very interesting HTML5 animation special effect.

Online demo Source code download
10. HTML5/CSS3 stylish disc clock animation with current date
Today we are going to share a disc clock animation using HTML5 and CSS3. The clock looks very stylish. The more important feature is that this HTML5 clock animation also carries the current date, which is a feature that many clocks do not have.

Online demo Source code download
11. A cool CSS3 page-turning clock animation
Today Let’s share another style of clock. This CSS3 clock animation is a digital clock. Every time the time passes, the corresponding position will turn over like a calendar. In addition, this CSS3 digital clock has a three-dimensional effect, which is very beautiful.

Online demonstration Source code download
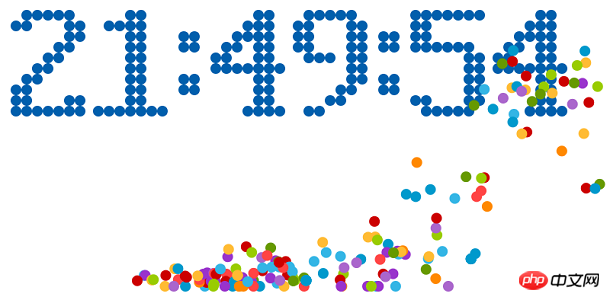
12. HTML5 Canvas implements dancing time animation
This is a This is a very interesting HTML5 Canvas time animation. Generally speaking, it is a clock that can be synchronized with the client. Its characteristic is that when the time moves, the numbers will be scattered into particle animations. This HTML5 Canvas animation has also been used before. I have shared it, such as this HTML5 particle text effect.

Online Demonstration Source Code Download
13. HTML5 Canvas 3D Countdown Explosion Special Effect
What I want to share today This HTML5 3D animation special effect is very powerful. It is a countdown explosion effect based on Canvas. As time goes by, there will be an explosion special effect among the time numbers, and a group of pixels will explode in the center of the number. It feels very cool. Moreover, the 3D features of HTML5 are applied to make the entire clock look very three-dimensional.

Online demonstration Source code download
14. HTML5/SVG to realize cuckoo clock animation
This is a A cuckoo clock animation based on HTML5 and SVG. The animation effect is like the clock in an old-fashioned clock tower. When the hour is struck, a cuckoo will appear, accompanied by the dance of a couple. It is a very interesting HTML5 animation. .

Online Demonstration Source Code Download
The above is the detailed introduction of 14 ultra-stylish HTML5 clock animations, more For related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

