Home >Web Front-end >H5 Tutorial >Detailed introduction to 7 amazing HTML5 particle animation special effects
Detailed introduction to 7 amazing HTML5 particle animation special effects
- 黄舟Original
- 2017-03-06 15:46:533162browse
One of the great advantages of HTML5 is that it can more conveniently and efficiently create web page particle animation special effects, especially the Canvas feature, which can draw any graphics and animation on the web page. This article will share 7 amazing HTML5 particle animation effects. These particle effects provide source code download for everyone to learn.
1. HTML5 Canvas particle simulation effect
This is a 30,000 particle animation simulated using HTML5 Canvas. When you move the mouse on the canvas, the surrounding area of the mouse Some of the particles will move with you and form a certain pattern, just like you are playing sand painting. The effect is very good. Here, we apply some HTML5 features to make this particle animation look quite dynamic.

Online demo Source code download
2. HTML5 flame text effects
The HTML5 we share today The text special effect is the effect of flame burning, which consumes more CPU, but the animation effect is still relatively cool. In addition, we recommend another HTML5 text special effect: HTML5 pixel text explosion and reorganization animation special effect

##Online demonstration Source code download
3, HTML5 Canvas particle effect text animation special effectsWe have shared many cool text effects before, some of which also use HTML5 and CSS3. Today we are going to share a text effect based on HTML5 Canvas. Enter the text you want to display in the input box and press Enter to draw text animation with particle effect on the canvas. It is a very cool animation effect.
Online demonstration Source code download
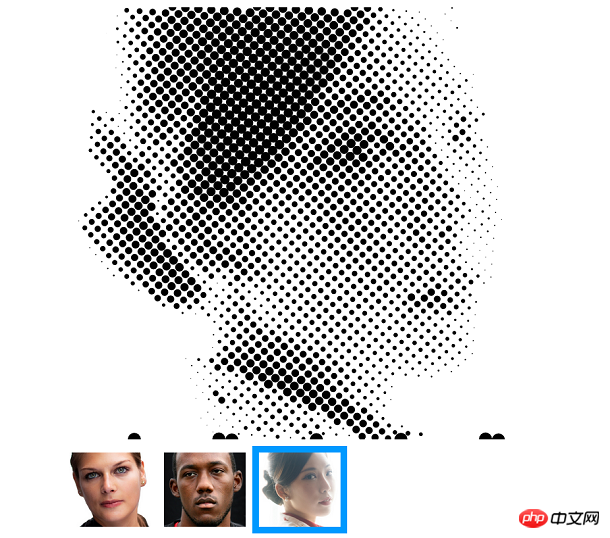
4. HTML5 Canvas generates character avatars with particle effectsToday we are going to Then use HTML5 Canvas to implement a particle effect character avatar. You can choose an avatar picture at will. Then the picture will be broken up into many particles, and then slowly reorganized into a picture. The particles will still appear when the mouse slides over the picture. The floating animation special effects look very cool.
Online demonstration Source code download
5. Text animation special effects of HTML5 particle effectWhat I want to share today It is also a text animation special effect based on HTML5 particle effects, and it can play back each text frame by frame to form a very romantic poem.
Online demonstration Source code download
6. HTML5 3D particle wave animation special effectsToday we are going to Sharing an upgraded version of HTML5 3D particle wave animation special effects, we can rotate different perspectives to enjoy the rolling special effects of particle waves. HTML5 is really impressive in animation production.
Online Demonstration Source Code Download
7. HTML5 Canvas 3D Countdown Explosion Special Effect What I want to share today This HTML5 3D animation special effect is very powerful. It is a countdown explosion effect based on Canvas. As time goes by, there will be an explosion special effect among the time numbers, and a group of pixels will explode in the center of the number. It feels very cool. Moreover, the 3D features of HTML5 are applied to make the entire clock look very three-dimensional.
Online Demonstration Source Code Download
The above is a detailed introduction to 7 amazing HTML5 particle animation special effects, and more For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
##
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

