Home >Web Front-end >CSS Tutorial >Example introduction of css3 media responsive layout
Example introduction of css3 media responsive layout
- 高洛峰Original
- 2017-03-04 10:36:441622browse
Responsive layout can provide a more comfortable interface and better user experience for users on different terminals. With the current popularity of large-screen mobile devices, it is not an exaggeration to describe it as "the general trend". As more and more designers adopt this technology, we are not only seeing a lot of innovation, but also seeing some established patterns. With the development of technology, the characteristics of CSS3 have also been widely used. Many of its new tags are also very easy to use and easy to learn. Just like the responsive layout of CSS3, it is also very advanced. Web pages that were originally only displayed on the PC side Now you can make a web page responsive by adding @media. It can be used on PC or mobile and can be really scalable. For example,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>Effect of code

@media can be used for single condition or double condition. For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>This code does not display the effect if it is smaller than 200px or larger than 500px
A simple @media implements a responsive page. Isn’t it very easy?
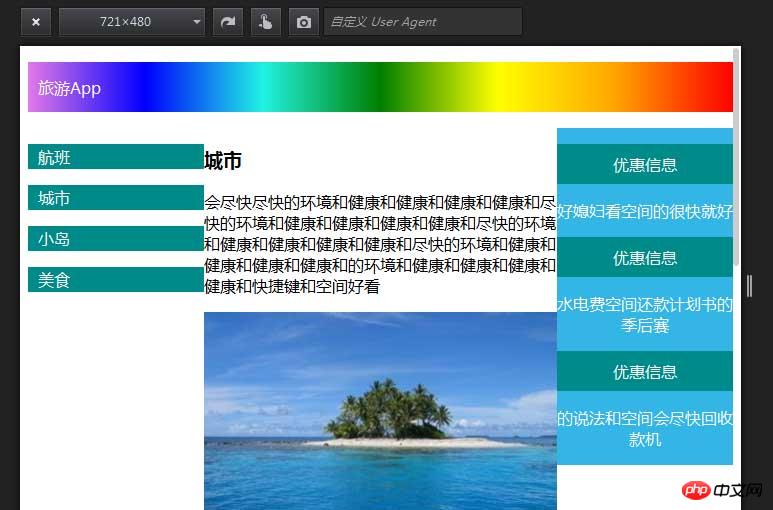
Do it yourself This is the effect of a page above 450px

This is the effect of a page below 450px

General approach That is, when each p is responsively reduced to less than 450px, the width of each p is 100%
and the height is auto. I encountered a small problem when writing this web page. I reached the bottom of the page. When the bottom navigation flew away, it did not fall peacefully at the bottom but in the middle. I will share a little knowledge here, which is my final solution. I only need to give the p at the bottom a style clear: Both will be securely fixed at the bottom, and there will be responsiveness for horizontal and vertical screens in media. The vertical screen is @media (orientation:portrait)
The vertical screen is @media (orientation:landscape) In this way, it can be adapted to horizontal and vertical screens. Media has many advantages. For example, when we create our own resume, we can use responsive layout. This will increase our chances. HR may also use it. Opportunities may come to you quietly when you see your resume on your mobile phone
The above simple example of css3 media responsive layout is all the content shared by the editor. I hope It can give you a reference, and I hope you will support the PHP Chinese website.
For more examples of css3 media responsive layout and related articles, please pay attention to the PHP Chinese website!

