Home >Web Front-end >CSS Tutorial >In-depth understanding of (display, float, position) in css
In-depth understanding of (display, float, position) in css
- 高洛峰Original
- 2017-03-04 09:58:501660browse
display is used to set the display mode of elements
display: block | none | inline | inline-block
inline: specifies the object as an inline element
block: Specify the object as a block element
inline-block: Specify the object as an inline block element
none: Hide the object
float controls whether the element is displayed as floating
float : none | left | right
none: Set the object not to float
left: Set the object to float on the left
right: Set the object to float on the right
The purpose of floating:
is to break the default display rules of the document flow. If you want the elements to be displayed according to our layout requirements. At this time, you need to use the float attribute
1. Any element declared as float is automatically set as a "block-level element"
2. Floating elements are out of the document flow in standard browsers , so the element after the floating element will occupy the position where the floating element should have been
3. If there is not enough space in the horizontal direction to accommodate the floating element, move to the next line
4. Text The content will surround the floating elements
5. Floating elements can only float to the left or right
clear Clear floating
clear: none | left | right | both
none: Default value. Floating objects are allowed on both sides
left: Floating objects are not allowed on the left side
right: Floating objects are not allowed on the right side
both: Floating objects are not allowed
position The positioning method of the object
position: static | absolute | fixed | relative
static: Default value. Without positioning, objects follow normal flow. At this time, the four positioning offset attributes will not be applied
relative: relative positioning, the object follows the regular flow, and refers to its position in the regular flow through the four positioning offsets of top, right, bottom, and left When the attribute is shifted, it will not affect any element in the regular flow
absolute: Absolute positioning, the object is out of the regular flow. At this time, the offset attribute refers to the positioning ancestor element closest to itself. If there is no positioning The ancestor element of , then all the way back to the body element. The offset position of the box does not affect any element in the regular flow, and its margin is not collapsed with any other margin
fixed: fixed positioning, consistent with absolute, but the offset positioning is based on the window. When the scroll bar appears, the object will not scroll with it
absolute Description:
1. Break away from the document flow
2. Position through top, bottom, left, right
3. If the position of the parent element is static, it will be positioned at the origin of the body coordinates
4. If the position of the parent element is relative, it will be positioned by the parent element
Example: p { position: absolute; left:100px; top:100px;}
relative Description:
1. Relative positioning (relative to its original position)
2. Not breaking away from the document flow
3. Refer to its own static position for positioning through top, bottom, left, right
Example: p { position: relative; left:100px; top:100px; }
fixed Description:
Fixed positioning is actually just a special form of absolute positioning. Fixed-positioned elements are fixed relative to the browser window, not relative to its containing elements, even if the page After scrolling, they will still be in exactly the same place in the browser window as before
Example: p { position: fixed; right:0; bottom:0;}
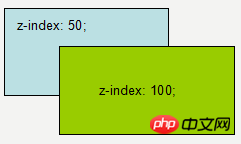
z-index The stacking order of objects
z-index: auto | number
When elements overlap, you can set the stacking order through the z-index attribute
The larger Objects with number values will be overlaid on objects with smaller number values

The above article has an in-depth understanding of css (display, float, position) shared by the editor. I’ve given you all the content, I hope it can give you a reference, and I hope you will support the PHP Chinese website.
For more in-depth understanding of css (display, float, position) related articles, please pay attention to the PHP Chinese website!

