Home >Web Front-end >H5 Tutorial >HTML5 Advanced Programming Graphic Distortion and Its Application 1 (Principles)
HTML5 Advanced Programming Graphic Distortion and Its Application 1 (Principles)
- 黄舟Original
- 2017-03-02 13:34:202058browse
Several deformations in HTML5
There are several methods for deformation in HTML5:
scale() scaling
rotate() rotation
translate() translation
transform() Matrix transformation
setTransform() Reset matrix
These methods can complete the following processing of pictures

However, if you want to achieve the following irregular deformation, it will not work

Let’s take a step by step, first look at HTML5 of these methods.
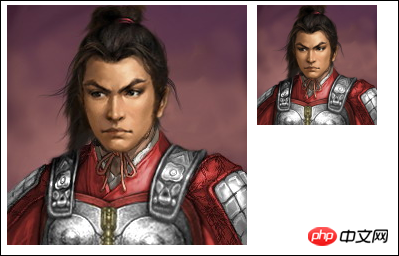
1, the scaling method is as follows
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>Effect

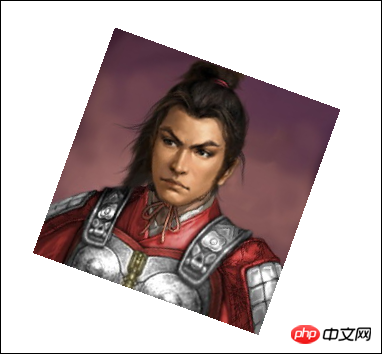
2, the rotation code
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>
Effect

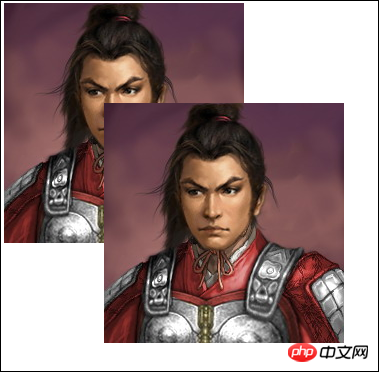
3, translation code
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>Effect

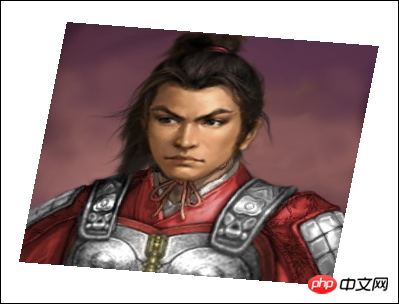
4, tilt code
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.setTransform(1.3,0.1,-0.2,1,80,40);
ctx.drawImage(img,0,0);
};
</script>
</body>
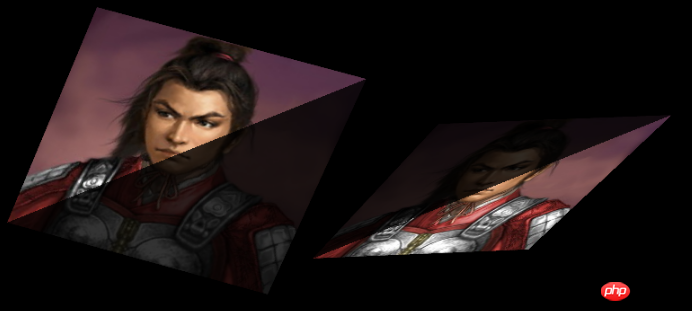
</html>Effect

Irregular deformation
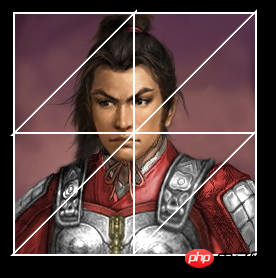
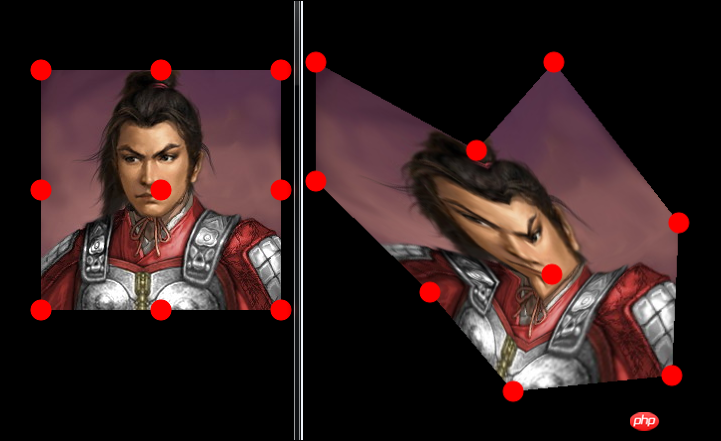
mentioned above Note that HTML5 cannot directly implement irregular deformation, but it can be achieved through a series of combinations, such as decomposing the following deformation



Following this idea, I followed AS3 and decomposed a picture into multiple small triangles. The effect is as follows


Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

