Home >Web Front-end >CSS Tutorial >CSS properties for drawing graphics
CSS properties for drawing graphics
- 高洛峰Original
- 2017-03-01 15:07:241385browse
p part:
<p class="react-logo"> <p class="reactive"></p></p>
CSS code:
html, body{
width: 100%;
height: 100%;
min-height: 100%;
font-family: 'Gloria Hallelujah', cursive;
font-size: 100%;
background-color: #222;
display: flex;
align-items: center;
justify-content: center;
}.react-logo{
width: 500px;
height: 160px;
position: relative;
border: 15px solid #fff;
border-radius: 50%;
box-shadow: #00d8ff 0px 0px 44px 0px;
}.react-logo:before{
content: "";
width: 500px;
height: 160px;
position: absolute;
border: 15px solid #aaa;
border-radius: 50%;
transform: rotate(125deg);
top: -25px;
left: -18px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}.react-logo:after{
content: "";
width: 500px;
height: 160px;
position: absolute;
border: 15px solid #00d8ff;
border-radius: 50%;
transform: rotate(-125deg);
top: -25px;
left: -18px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}.reactive{
width: 100px;
height: 100px;
float: left;
background-color: #aaf;
border-radius: 50%;
margin-left: calc(50% - 50px);
margin-top: 30px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}
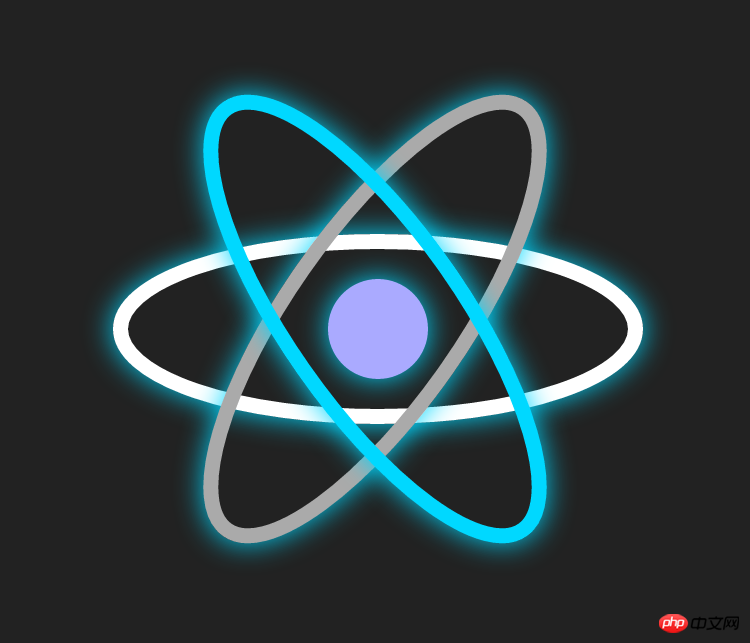
Final effect:

For more articles related to CSS properties for drawing graphics, please pay attention to the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:The effect of CSS3 under hoverNext article:The effect of CSS3 under hover

