Home >Web Front-end >CSS Tutorial >CSS property border
CSS property border
- 高洛峰Original
- 2017-02-27 15:06:221626browse
I believe everyone is familiar with the border attribute of css. It just adds a border to an element. Under different box models, what impact will it have on the width and height of the element? I believe everyone is familiar with it. Here I won’t go into details, I’ll just talk about things that everyone doesn’t pay much attention to.
0.border-color and color
When you usually use the border attribute, you should usually write border:1px solid #ccc; similar to this.
But do you know what the color of the border is when the color is not set? I believe many people will say, black!
It is indeed black, but why is it black? Because when the color attribute is not set for the element, the element's color attribute defaults to black, so in other words, When border-color is not set, border-color=color.
<p> </p><p>没有给border设置颜色</p><p></p>
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
<p></p>

transparent (transparent) to realize triangles and many other graphics. You can try it yourself.
<p></p><p></p>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}
<p></p>

to match the negative value of margin-left
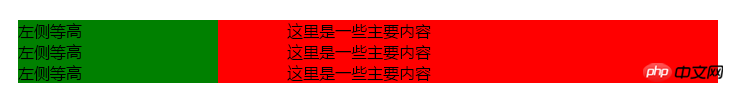
- 左侧等高 这里是一些主要内容
- 左侧等高 这里是一些主要内容
- 左侧等高 这里是一些主要内容
* {margin:0; padding:0;}.list {
margin: 50px;
}.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}.left {
margin-left: -200px;
margin-right: 200px;
}
<p></p>
 For more articles related to the border of CSS properties, please pay attention to the PHP Chinese website!
For more articles related to the border of CSS properties, please pay attention to the PHP Chinese website!

