Home >Web Front-end >CSS Tutorial >The process of using CSS to draw a heart
The process of using CSS to draw a heart
- 高洛峰Original
- 2017-02-24 13:21:212804browse
Today Xiaoying will share with you a heart drawn with CSS. There is the code and production process at the bottom. I hope it will be helpful to everyone.
Step one:
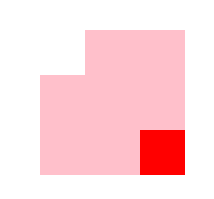
First draw a square. As shown in the picture:

##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>
##Step 2: We will use the pseudo elements before and :after to draw a square on the left and top of the square, and then use the border-radius: 50%; attribute to modify the two squares, and then we will get two circles. As shown in the picture:

 ##
##
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
Use border-radius: 50%; Attributes:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}
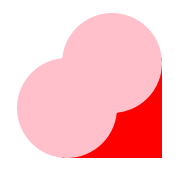
Step 3: Class name: heart-shape The p uses the transform: rotate(45deg); attribute to rotate them 45 degrees, as shown in the figure:

.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
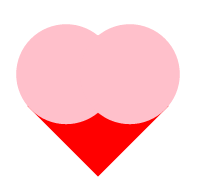
Xiaoying did not give the background color of the circle and the background color of the square a unified color, so that everyone can see the obvious effect better. Next, Xiaoying set the background color to a unified color, and the final love came out. , as shown in the picture:

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}
The above is the process of using CSS to draw hearts introduced by the editor. Detailed explanation, I hope it will be helpful to everyone. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website! For more articles related to the process of using CSS to draw hearts, please pay attention to the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Pure CSS3 to achieve dynamic bicycle special effectsNext article:Pure CSS3 to achieve dynamic bicycle special effects

