Home >Web Front-end >PS Tutorial >How to solve the problem of jagged icons on photoshop web pages after saving them
How to solve the problem of jagged icons on photoshop web pages after saving them
- 高洛峰Original
- 2017-02-24 09:47:274452browse
When some people use png images, in order to be compatible with png32 or png24 opacity under IE6, they use js to process it.
png is divided into three formats: png8, png24, and png32. The higher the value, the better the accuracy and quality of the picture. The relative size of the picture will also increase accordingly. We generally use
Photoshop and Fireworks to process images. Okay, enough nonsense, let’s get to the topic right away. In fact, IE6 is compatible with transparent png8 pictures, but when using Photoshop
to make png8, jaggies will appear, so it is not compatible with IE6. But we have Fireworks, let’s start using Fireworks to make png8 without alias.

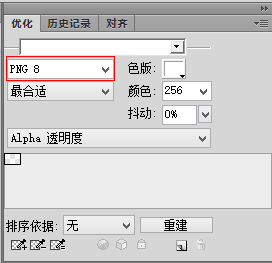
Put the same psd image under Fireworks and set it up as shown below:

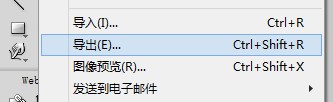
Finally choose export. Don't leave it alone, otherwise there will still be jagged edges.

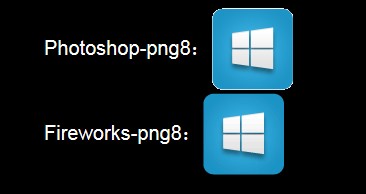
Let’s take a look at the effect after putting it on the website. The Photoshop png8 picture is jagged:

And Fireworks The png8 pictures made are much smaller than those made by Photoshop:

Hey, isn’t it amazing that the functions of Fireworks can be so powerful
More photoshop web pages How to solve the problem of jagged png icon after saving. For related articles, please pay attention to the PHP Chinese website!

