Home >Web Front-end >CSS Tutorial >Summary of CSS horizontal and vertical centering methods
Summary of CSS horizontal and vertical centering methods
- 高洛峰Original
- 2017-02-22 13:14:301489browse
In projects, we often encounter the need to set elements to be centered horizontally and vertically. And the specific scenarios are also different, so I will summarize the personal summary methods in the hope that it will be useful to viewers.
The following examples are all based on an HTML, and some common styles are specified here.
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main p {
background-color: #aaf;
}
Horizontal centering
1 Relative to the block-level parent element, the child can be set to an inline or inline block element, and the parent element sets the text-align attribute
For example:
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}
2 If both the parent and the child are block-level elements, after giving the width value to the child element, set margin: auto
<main class="parent2">
<p class="child2">我是孩子2,我要水平居中</p>
</main>
.child2 {
width:60%;
margin:auto;
}
3 If there are multiple child elements horizontally centered, there are two methods
3.1 Set the child to an inline or inline block element, and set the text-align attribute on the parent element
3.2 Set the parent element to display: flex
<main class="parent4">
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}
Vertically centered
1 In addition to setting a fixed padding value to make it appear vertically centered, you can also use line-height
to set the values of line-height and height to the same value,
<main class="parent5">
<p class="child5">我是孩子5,我要垂直居中</p>
</main>
.child5 {
height:50px;
line-height: 50px;
}
2 If it is multi-row, it can be displayed in table cell mode like a table, with vertical-align
<main class="parent6">
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}
3 Through absolute positioning
<main class="parent7">
<p class="child7">我是孩子7,我要垂直居中</p>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
}
4 Using flex
<main class="parent8">
<p class="child8">我是孩子8,我要垂直居中</p>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
Center both horizontally and vertically
1 Use absolute positioning
<main class="parent9">
<p class="child9">我是孩子9,我要水平垂直居中</p>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}
2 Use flex
.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
}
3 In addition, you can also center the above methods horizontally and vertically respectively , try to match. Of course, there should be other methods yet to be discovered.
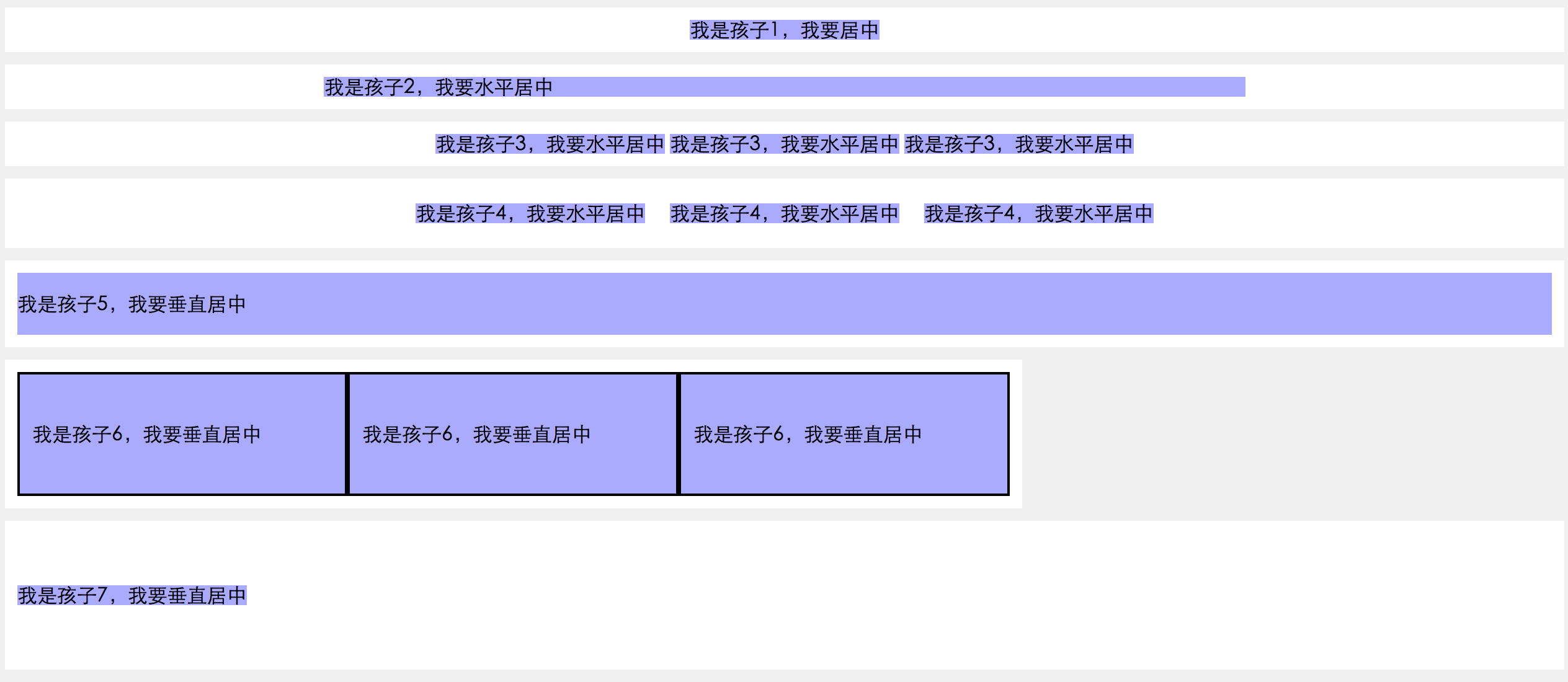
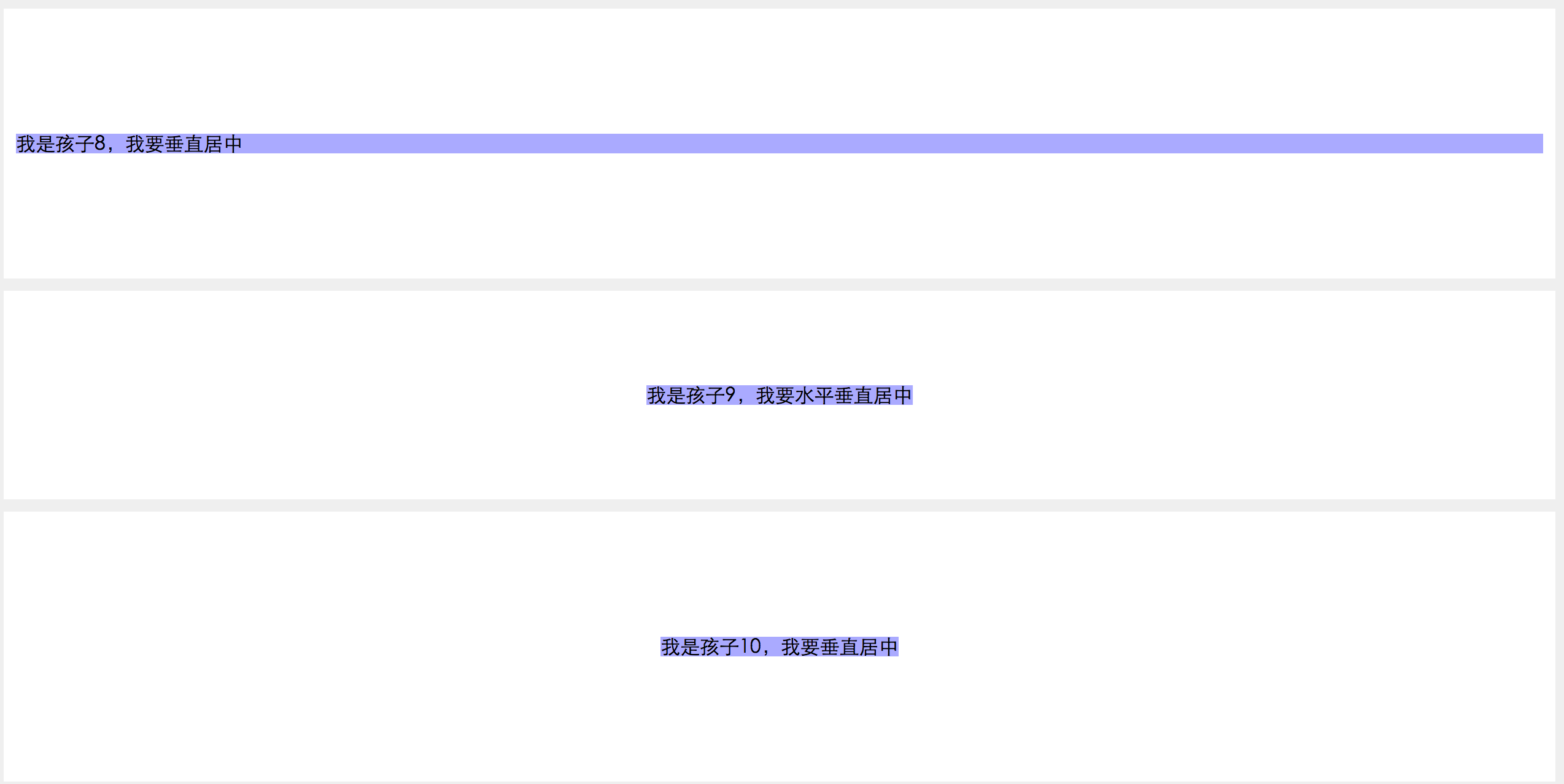
Screenshot of the above result output


For more css horizontal and vertical centering method summary related articles, please pay attention to PHP Chinese website !
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Font smoothing and anti-aliasing rendering in CSS3Next article:Font smoothing and anti-aliasing rendering in CSS3

