Home >Web Front-end >CSS Tutorial >The best understanding of float in css
The best understanding of float in css
- 高洛峰Original
- 2017-02-22 13:09:171271browse
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div style="border:3px solid silver; width:300px;">
<div id="container" style="background-color: blue;">
<div style="float:left; background-color: green;">above</div>
<div id="DIV" style="margin:30px 0; background-color:gold;">content</div>
<div style="float:right; background-color: green;">below</div>
</div>
</div>
<hr>
<hr>
<div style="border:3px solid silver; width:300px;">
<div id="container" style="background-color: blue;">
<div style="position:absolute; background-color: green;">above</div>
<div id="DIV" style="margin:30px 0; background-color:gold;">content</div>
<div style="position:absolute; background-color: green;">below</div>
</div>
</div>
<hr>
<hr>
<div style="border:3px solid silver; width:300px;">
<div id="DIV1" style="margin-bottom:50px; background-color:gold;">above</div>
<div id="Float" style="float:left; background-color: green; width:100%;">Float</div>
<div id="DIV2" style="margin-top:50px; background-color:gold;">below</div>
</div>
</body>
</html>
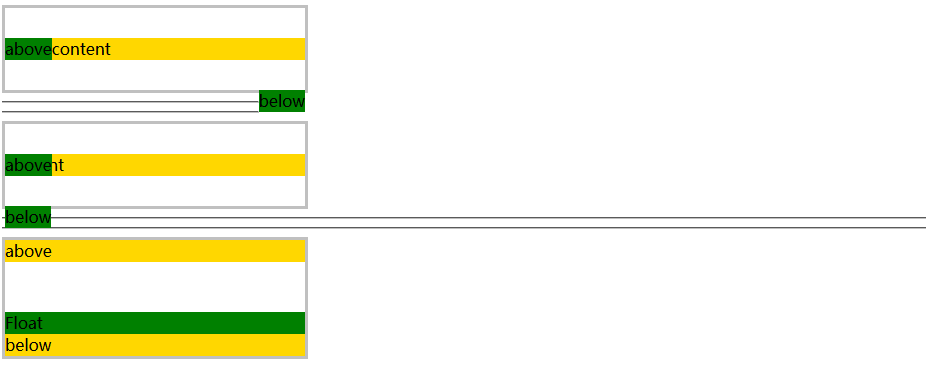
The effect is as follows:

For more related articles about the best understanding of floating float in css, please pay attention to the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Tips for using css3 common attribute animation-play-stateNext article:Tips for using css3 common attribute animation-play-state

