Home >Web Front-end >H5 Tutorial >Detailed explanation of html5 div layout and table layout
Detailed explanation of html5 div layout and table layout
- 黄舟Original
- 2017-02-21 13:16:092801browse
The example of this article analyzes the html5 p layout and table layout for your reference. The specific content is as follows
p layout: html+css implements simple layout.
#The height in container cannot be written as a percentage, it must be a specific height.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>
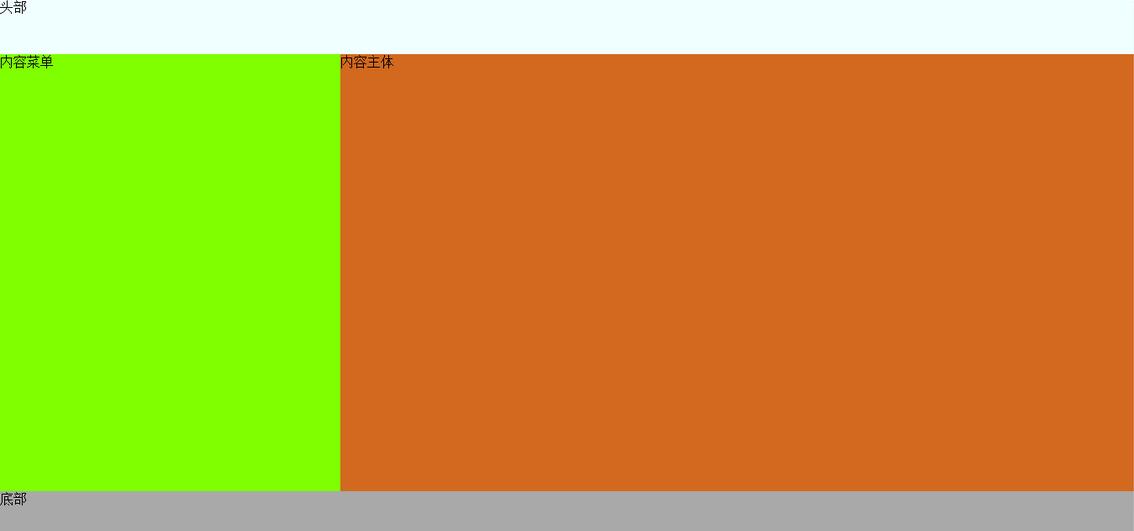
Rendering: 
##table layout:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td>
<td width="60%" height="80%" style="background-color: coral">内容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td>
</tr>
</table>
</body>
</html>
Rendering: 
##The above is the detailed explanation of html5 div layout and table layout , for more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Implementation code of HTML5 drag and drop effectNext article:Implementation code of HTML5 drag and drop effect
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

